こんにちは、ヨッシー(@freeman_yoshi)です!
ブログ運営で記事投稿の際に必ず表示したい情報の1つとして、アイキャッチ画像がありますね。
ワードプレスの人気テーマであるTHE THOR(ザトール)であれば、簡単にアイキャッチ画像を表示できますし、色々なエフェクト(効果)も自由に選ぶことができるんですよ。
ちょっとびっくりするようなエフェクトを設定しておけば、訪問者を飽きさせませんし、楽しいブログになるはず。
というわけで、この記事ではTHE THOR(ザトール)を使ったブログにアイキャッチ画像を表示する方法と詳細な設定方法を中心にお伝えしていきます。
また、THE THOR(ザトール)にはデフォルト設定で、不必要にアイキャッチ画像が表示されてしまうので、これらを非表示にする方法にも触れていきますね!


THE THOR(ザトール) アイキャッチの表示方法
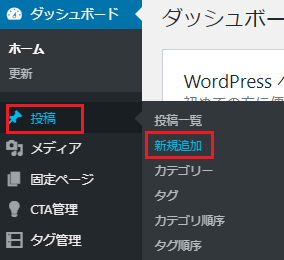
最初に、ワードプレスの管理画面から記事投稿の新規作成画面を開きましょう。

下にスクロールすると、右の方にアイキャッチ画像を設定するところが出てきます。設定したい画像を選択し、「アイキャッチ画像を設定」をクリックしましょう。

用意するアイキャッチ画像は、フリーのものを使っても良いですし、ココナラでオリジナル画像を作成してもらっても良いですね。
⇒ココナラの無料登録
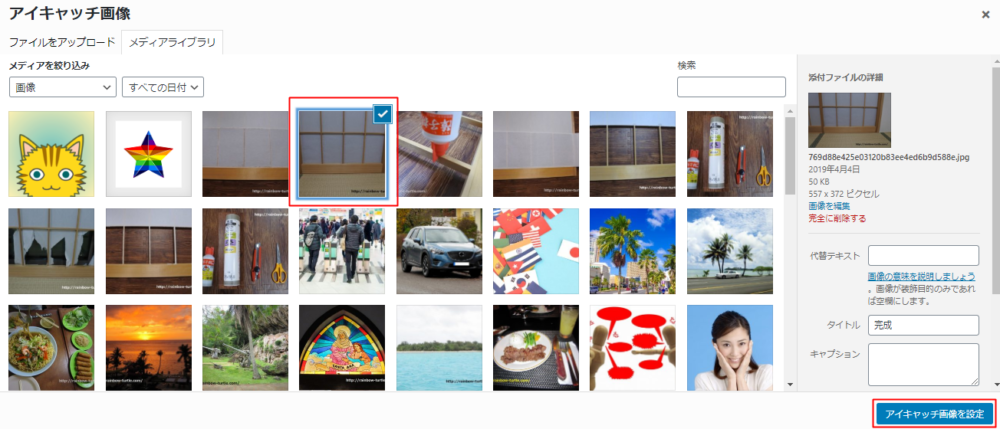
![]() アイキャッチ画像に設定したいものを選択して、「アイキャッチ画像を設定」をクリック。
アイキャッチ画像に設定したいものを選択して、「アイキャッチ画像を設定」をクリック。

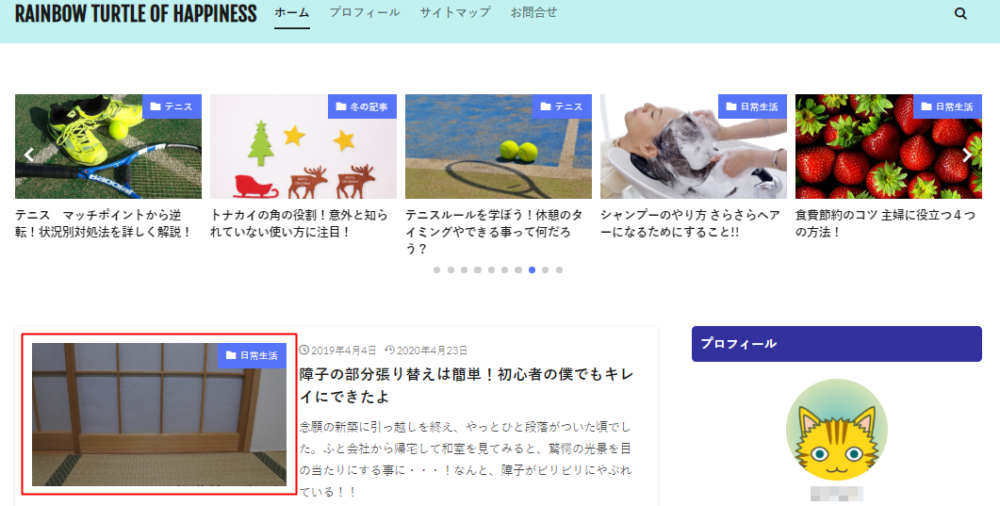
記事投稿した後、トップページの記事紹介部分にアイキャッチ画像が反映されていることを確認します。

続いて、詳細設定の方法をチェックしていきましょう。
THE THOR(ザトール) アイキャッチの詳細設定
詳細設定は、大きく分けて3つ。
詳細設定
- NO IMAGE
- ホバーエフェクト
- サイズ
それでは1個づつ見ていきましょう。
アイキャッチ設定:NO IMAGE
NO IMAGEの設定は、アイキャッチ画像が設定されていない記事にデフォルトで表示するための画像です。何も設定しないとTHE THORではこのような画像が設定されています。

これだとやる気のないブログだと思われますし、読んでみようという気持ちにもなりませんね・・・。そこで、仮にアイキャッチ画像が設定されていなくても、雰囲気の良い画像を設定することでイメージアップを図りましょう。
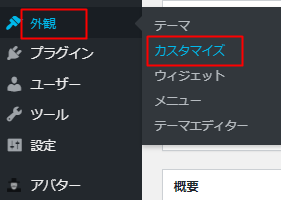
最初にワードプレス管理画面の「外観→カスタマイズ」を選択。

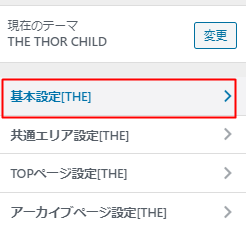
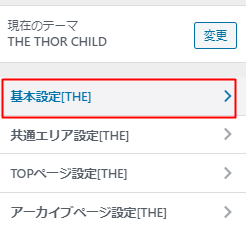
基本設定[THE]を選択します。

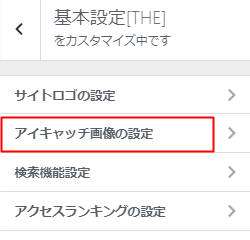
アイキャッチ画像の設定をクリック。

NO IMAGE画像の設定の下にある、「画像を選択」をクリックしましょう。

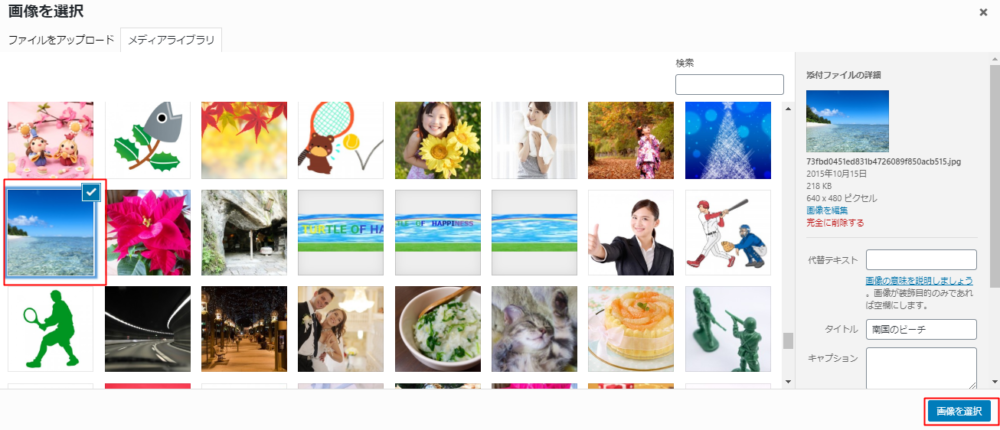
メディアライブラリに保存されている画像一覧が出てくるので、好きな画像を選択し、「画像を選択」をクリック。

そして、公開ボタンをクリックすることでブログに反映されます。

アイキャッチ設定:ホバーエフェクト
続いて、ホバーエフェクトについて見ていきましょう。この機能こそTHE THORにおけるアイキャッチ画像の真骨頂と言っても良いと思います。効果の種類も豊富でカッコイイものが多いので、是非あなた好みの設定をして魅力的なブログを作成してください。
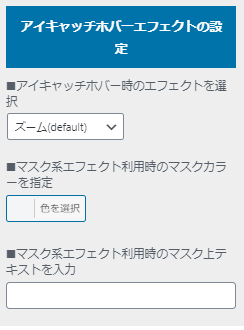
「外観→カスタマイズ→基本設定[THE]→アイキャッチ画像の設定」の順にクリックし、「アイキャッチホバーエフェクトの設定」を確認しましょう。

3つの項目があるので、それぞれ好みの設定にしていきます。
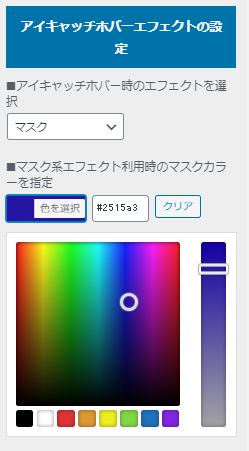
アイキャッチホバー時のエフェクトを選択
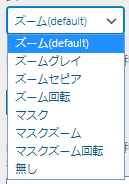
全部で8種類(無し含む)あるので、好きなものを選択します。選択した状態で右側のプレビューにすぐに確認できるので色々試してみてください。

マスク系エフェクト利用時のマスクカラーを指定
これはアイキャッチホバー時のエフェクトで「マスク系」を選択した際に使う項目です。色指定は、下の基本カラーを選択した後、濃淡をバーで調整することで、かなり細かい色が選べます。あなただけのオリジナルカラーを見つけてみましょう。

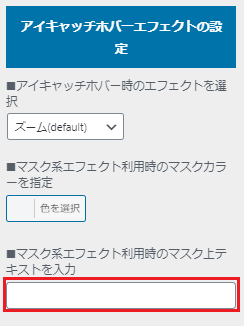
マスク系エフェクト利用時のマスク上テキストを入力
こちらもアイキャッチホバー時のエフェクトで「マスク系」を選択した際に使う項目となり、マスク上のテキストを入力していきます。
「続きを見る」「クリック!!」「詳細を確認」「もっと読む」など、しっくりくるフレーズを考えてみましょう。

全ての項目が決まったら公開ボタンをクリックして反映させましょう。
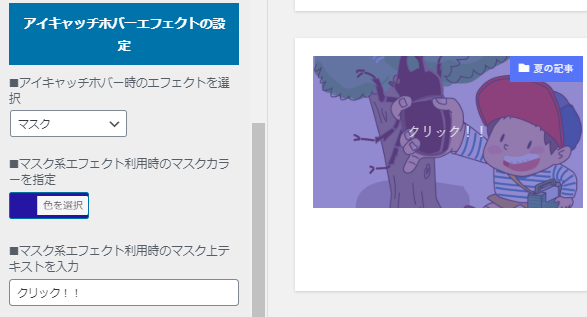
参考例として、僕が別ブログで実際に設定している内容はこんな感じ。

アイキャッチ設定:アイキャッチサイズ
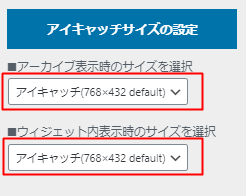
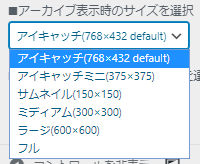
続いてサイズ設定ですね。この「サイズ」は、実際に表示されるサイズではなく解像度を指しています。ですので、大きいものを選択すればより鮮明な画像が表示されるということですね。

アーカイブ表示時とウィジェット内表示時の2つのサイズをそれぞれ選択していきます。ただ、ここは基本的に「アイキャッチ(768×432default)」でOKですよ。
ちなみに、選択できるサイズは、アーカイブ表示時・ウィジェット内表示時ともに共通でこのようになっています。

最後に公開ボタンでブログに反映させましょう。
THE THORの標準仕様では、要所で不必要にアイキャッチ画像で設定されています。これらを非表示にする方法について次の章から触れていきますね。
THE THOR(ザトール) アイキャッチを非表示にする方法
THE THORを使用しているブログで、アイキャッチ画像がデフォルト設定されている箇所は以下の3か所。
非表示設定できる箇所
- 固定ページ
- 投稿ページ
- 記事一覧
それでは、順番にチェックしていきましょう。
固定ページのアイキャッチを非表示にする
まずは、ワードプレスの管理画面を開き、「外観→カスタマズ」を開きます。

そして、基本設定をクリック。

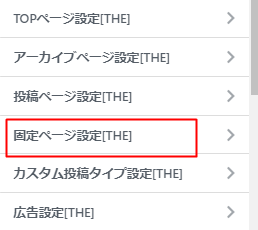
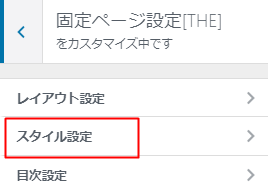
固定ページ設定[THE]を開き・・・

スタイル設定をクリック。

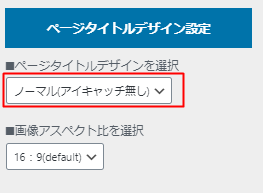
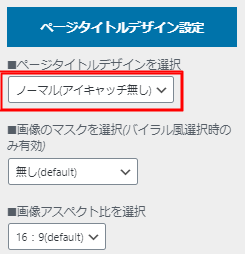
そして、ページタイトルデザインを選択を「ノーマル(アイキャッチ無し)」にして、最後に公開ボタンをクリックします。これで固定ページに表示されるアイキャッチ画像が非表示になりますよ!

投稿ページのアイキャッチを非表示にする
続いて、投稿ページですね。固定ページの時と同様に、ワードプレス管理画面から「外観→カスタマイズ→基本設定」を開きます。
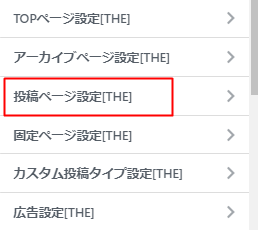
そして、投稿ページ設定[THE]をクリック。

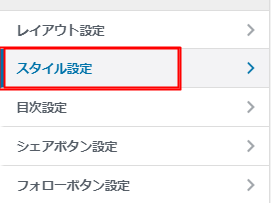
そして、スタイル設定をクリックします。

ページタイトルデザインを選択を「ノーマル(アイキャッチ無し)」にして、最後に公開ボタンをクリックします。これで投稿ページに表示されるアイキャッチ画像が非表示になりますよ!

記事一覧のアイキャッチを非表示にする
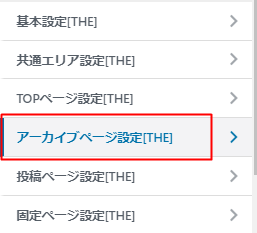
投稿ページの時と同様に、ワードプレス管理画面から「外観→カスタマイズ→基本設定」を開きます。そして、アーカイブページ設定[THE]をクリック。

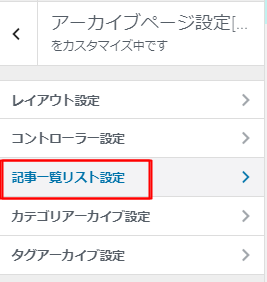
記事一覧リスト設定を選択。

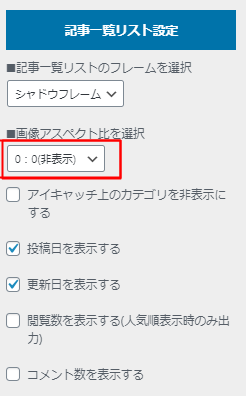
画像アスペクト比を選択を0:0(非表示)にして、最後に公開ボタンをクリック。これで記事一覧ページに表示されるアイキャッチ画像が非表示になりますよ!

いかがですか?アイキャッチ画像を非表示にする方法は意外と簡単でしたかね?アイキャッチ画像が必要なところと不要なところって結構好みが分かれると思います。僕は、固定ページには特にいらないなぁと感じますね。
アイキャッチ画像を設定する方法も、THE THORを使えば簡単ということがお判りいただけたかと思います。
エフェクト機能やマスクカラーは豊富に用意されているので、是非あなただけのオリジナル設定を見つけてください!きっと、訪問者を飽きさせないオシャレなブログができるはずですよ♪
ヨッシーぶろぐ限定!THE THOR(ザトール)購入特典のご紹介
今回の記事ではTHE THORを使用していることを前提で解説してきましたが、当ブログ経由でTHE THORを購入していただければ、以下の特典をもれなくプレゼント!
購入特典一覧
- THE THOR初期設定代行サービス
- 無料&無期限のメールサポート権利
- ネット上には出てこない!キーワード選定の極意
- ブログ作成に必要不可欠!画像編集の無料ツール
- 超絶丁寧な記事添削権利(1件分)
- アクセス大爆発!秘伝のSNS集客術
- THE THOR代を実質無料にする秘密の手法
- 売れるセールスレターの極意
- 社畜リーマンが20代で1000万円貯めた極秘手法
- 20万円のコンサルで習得した画期的なポイント
- 実際に稼いでいるサイトのURLを大公開!
詳細は下記リンク先の後半をご覧ください。時間の無い方は目次でジャンプすることも可能♪
最後までお読みいただきありがとうございました。何か判らない事があれば何でもお問合せくださいね♪
[hoverner id=2639]