こんにちは、ヨッシー(@freeman_yoshi)です!
突然ですが、カルーセルスライダーってご存知でしょうか?
この記事を書いている僕はというと・・・実は最近知りました。カルーセルスライダーとは、ブログのトップページに流れるスライドショーのことを言います。
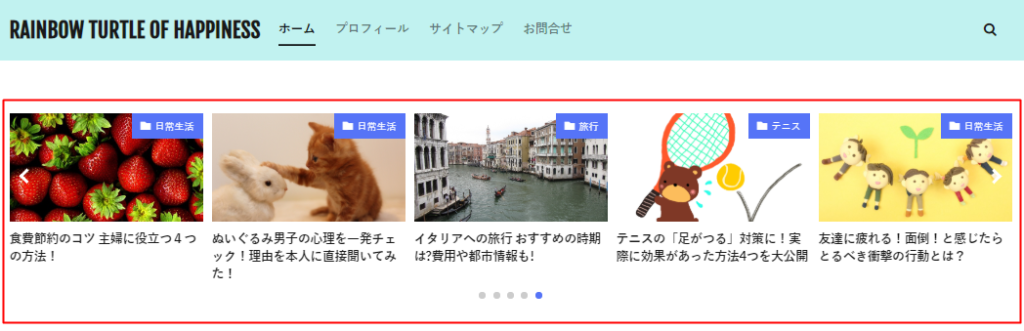
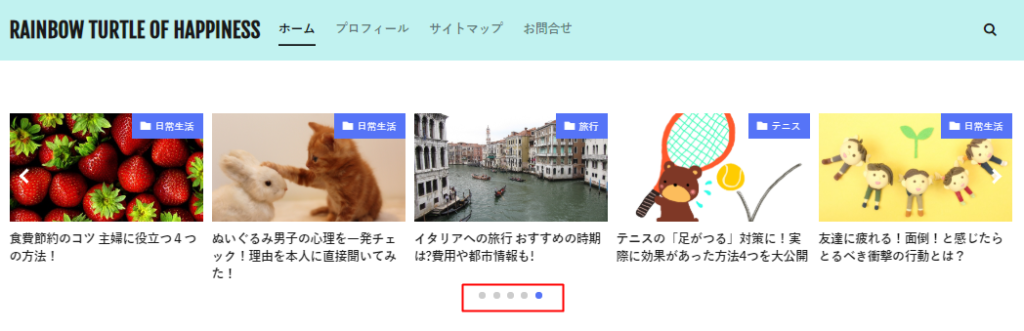
こんな感じのやつですね。

ワードプレステーマのTHE THOR(ザトール)を使用すれば、このカルーセルスライダーを使ったスライドショーも簡単に設定できるんですよ。しかも、なんと、これが設定されているブログはグーグルからの評価も上がるらしいんです。
THE THOR(ザトール)を使用しているあなたは是非設定してみてください。この記事では、基本的な設定方法から始まり、詳細設定方法まで丁寧に解説していきますね。
また、手順通りに設定しているのにうまくいかない・・・ということもあるので、解決策もお伝えしたいと思います!


【THE THOR】カルーセルスライダーを使用したスライドショーの基本設定
最初に、ワードプレスの管理ページにログインしましょう。
そして、外観→カスタマイズを選択します。

TOPページ設定[THE]をクリック。

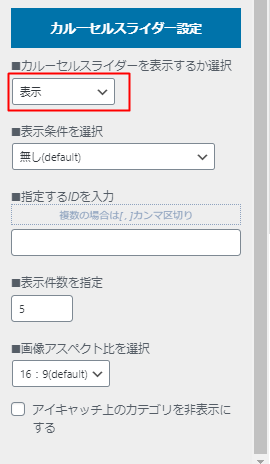
そして、カルーセルスライダー設定をクリックします。

「カルーセルスライダーを表示するか選択」のところを「表示」に変更。

最後に公開ボタンを押すとトップページにカルーセルスライダーが表示されます。左右に←→のボタンが付いているので、スライドショーを手動で動かせることも確認しておきましょう。次の章では、詳細設定について深堀りしていきますね。
【THE THOR】カルーセルスライダーの詳細設定
カルーセルスライダーには4つの詳細設定項目があります。これらをカスタマイズすることであなた好みの設定をすることが可能。
設定項目4つ
- 表示条件
- 指定するID
- 表示件数
- 画像アスペクト比
それでは順番にチェックしていきましょう。
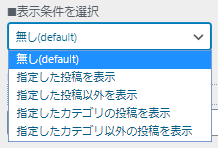
【THE THOR】カルーセルスライダーの表示条件
表示条件は全部で5種類あります。

- 無し(default)
- 指定した投稿を表示
- 指定した投稿以外を表示
- 指定したカテゴリの投稿を表示
- 指定したカテゴリ以外の投稿を表示
あなたの好みで選択しましょう。
【THE THOR】カルーセルスライダーの指定するID
表示条件で「無し(default)」以外を選択した場合は、「指定するID」を設定していきます。指定するIDは、投稿orカテゴリがありますので、必要に応じて選択していきましょう。複数のIDを入力する場合は、「,」で区切って入力。

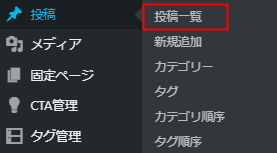
投稿IDを確認するには、ワードプレス管理画面の「投稿→投稿一覧」を選択して確認します。

このように、各記事の右の方にIDが記載されているのが判ります。

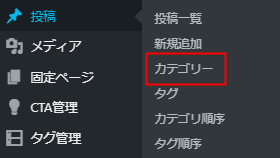
カテゴリーIDを確認するには、ワードプレス管理画面の「投稿→カテゴリー」を選択して確認します。

カテゴリーのIDは、こんな感じです。

【THE THOR】カルーセルスライダーの表示件数
表示件数は5~10件選択することが可能。

ただし、この数字はスクロールする画像の件数を選べるだけで、一度に表示される件数は一律で5件となります。
例えば、「10」を選択するとこんな感じ。表示されてる件数は5件ですが、スライドショーとしてスクロールする画像件数が10件となります。画像下の点の数も10個になっていますね。

そして、「5」を選択するとこうなります。画像下の点の数は5個ついていますね。

【THE THOR】カルーセルスライダーの画像アスペクト比
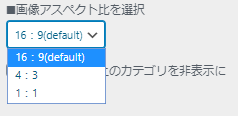
画像アスペクト比は全部で3種類。

それぞれこのような感じになりますので、好みで選択しましょう。
【16:9(default)】はこんな感じ。

【4:3】はこんな感じ。

【1:1】はこんな感じ。

僕の個人的な意見としては、1:1はデザインとしては間延びした感じがあり、ちょっと微妙かと思います。
後、忘れてはならないのが一番下の「アイキャッチ上のカテゴリを非表示にする」というチェック欄があるので、こちらも好みに応じて対応しましょう。
一連の設定が完了したら、最後に公開ボタンをクリックすると設定が反映されます。

しかし、ここで問題が発生することがあるんですよ。解決策については次の章で解説していきますね。
【THE THOR】カルーセルスライダーを使用したスライドショーが表示されない場合
THE THORのカスタマイズを設定して、うまく反映しない場合、大きく分けて2つの原因があります。
2つの原因
- ブラウザのキャッシュが残っている
- プラグインの相性
それでは1個づつチェックしていきましょう。
ブラウザのキャッシュが残っている
原因の1つは、キャッシュが残っているからですね。キャッシュというのは、簡単に説明すると、ホームページを閲覧する際に高速表示させるための機能のことを言います。
一度訪問したホームページのデータはキャッシュとしてブラウザに保存され、2回目に同じホームページに訪問した際は保存されたキャッシュを読み込むことで高速表示が可能になるんですよ。
THE THORはこのキャッシュ機能が強いと言われており、手動でキャッシュを削除しないと設定変更がうまく反映されないこともあるようなんですね。
キャッシュを削除する方法で最も簡単な方法としてはスーパーリロードがあります。やり方は、更新されていないページを閲覧した状態で、「Ctrl+F5」を押すだけ。これにより、設定変更したページに切り替わります。
しかし、これでも設定変更が反映されない場合は、ブラウザから手動でキャッシュを削除してみましょう。グーグルクロームを使用している場合を例に、やり方を紹介していきますね。
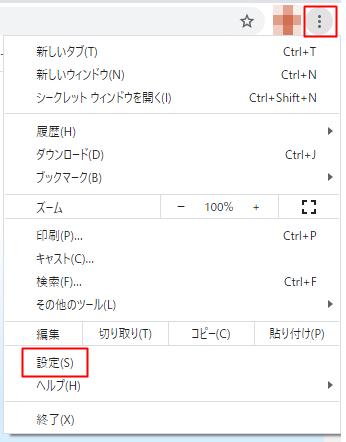
まず、ネット接続した状態でホームのページを閲覧し、右上の点が3つ並んだアイコンをクリックして、「設定(S)」をクリックします。

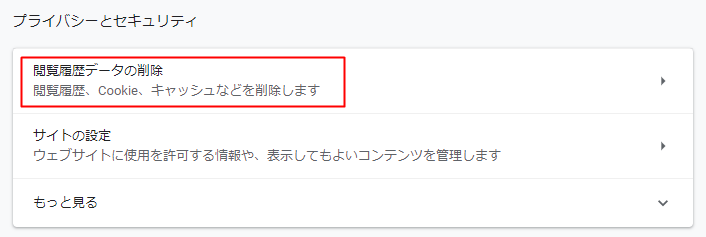
閲覧履歴データの削除をクリック。

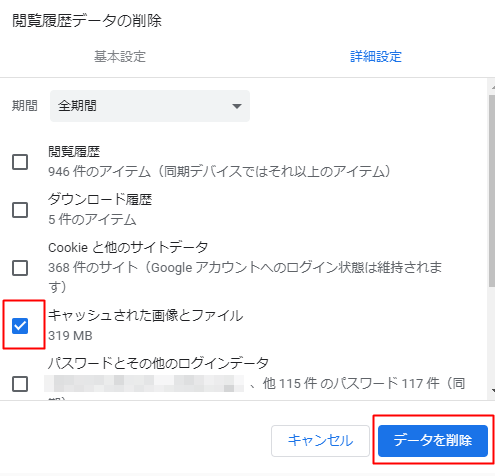
色々と項目がありますが、「キャッシュされた画像とファイル」のみにチェックを入れて、データを削除をクリックします。

最後に更新されていないページを閲覧した状態で「F5」を押して更新しましょう。このようにして、設定変更が反映していることを確認します。
もし、これでもうまくいかないようであれば、使用しているプラグインとの相性を疑ってみましょう。
プラグインの相性
THE THORと相性が悪いプラグインを導入していることが原因で設定変更が反映されないこともあるんですよ。
代表的なものとして、
- Shortcodes Ultimate
があります。まずは、こちらのプラグインを導入していたら停止してみましょう。
また、地道な方法となりますが、相性の悪いプラグインを探す方法として、1つづつ停止しながら確認していく方法もありますよ。
THE THORの設定変更が反映しない原因は大きく分けて以上の2パターンかと思いますので、是非確認してみてくださいね。

ヨッシーぶろぐ限定!THE THOR(ザトール)購入特典のご紹介
今回の記事ではTHE THORを使用していることを前提で解説してきましたが、当ブログ経由でTHE THORを購入していただければ、以下の特典をもれなくプレゼント!
購入特典一覧
- THE THOR初期設定代行サービス
- 無料&無期限のメールサポート権利
- ネット上には出てこない!キーワード選定の極意
- ブログ作成に必要不可欠!画像編集の無料ツール
- 超絶丁寧な記事添削権利(1件分)
- アクセス大爆発!秘伝のSNS集客術
- THE THOR代を実質無料にする秘密の手法
- 売れるセールスレターの極意
- 社畜リーマンが20代で1000万円貯めた極秘手法
- 20万円のコンサルで習得した画期的なポイント
- 実際に稼いでいるサイトのURLを大公開!
詳細は下記リンク先の後半をご覧ください。時間の無い方は目次でジャンプすることも可能♪
最後までお読みいただきありがとうございました。何か判らない事があれば何でもお問合せくださいね♪
[hoverner id=2639]