こんにちは、ヨッシー(@freeman_yoshi)です!
あなたはブログの顔となるロゴ画像を気にしていますでしょうか?
普通にブログ名が書いてあれば問題はありませんが、やはりデザインされたロゴ画像があった方がベターかと思います。
先日、大人気ワードプレステーマ「THE THOR(ザトール)」を使った僕のサブブログにもオリジナルロゴ画像を設置してみました。
ロゴ画像は、ココナラで外注しても良いのですが、それはそれで面倒だったので、敢えて自作にチャレンジすることに!
終わってみれば簡単でしたが、THE THOR(ザトール)に適合するロゴ画像サイズは決まっているので、サイズ調整に少々苦戦しました(笑)
というわけで、この記事では注意ポイントと共に、オリジナルロゴ画像の作成手順とTHE THOR(ザトール)を使ったブログにロゴ画像を設置する手順をイチから解りやすく解説していきます!


THE THOR ロゴ画像を無料で作成する手順
それでは早速、ロゴ画像を無料で作成する手順から解説していきますね。
最初にどんな感じになるのか紹介しておきましょう。
当初は、デフォルト設定なので、このように地味なロゴ画像でした。
【BEFORE】

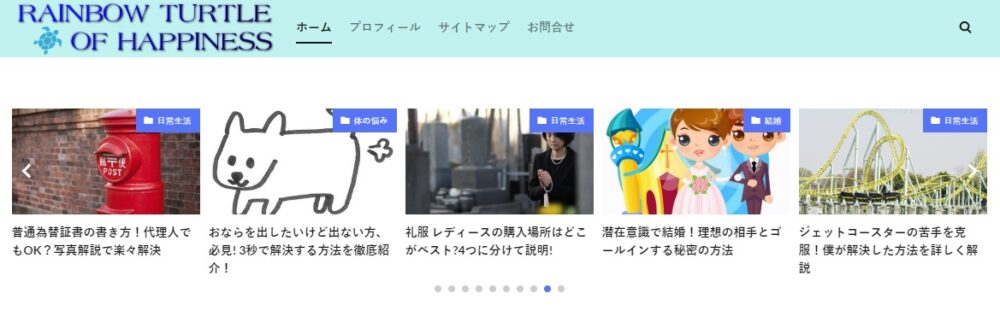
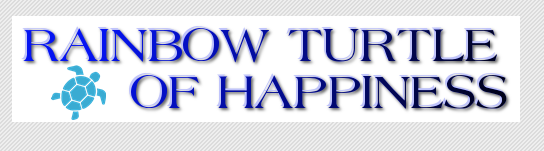
【AFTER】

今回設置したロゴ画像は「まあまあカッコイイ」と思えるのですがどうでしょう?
そして、実際の作業手順はこのような流れになります。
- ロゴ画像(文字)を無料で準備
- ロゴ画像(アイコン)を無料で準備
- 文字とアイコンを合成する
それでは順番にチェックしていきましょう。
ロゴ画像(文字)を無料で準備
ロゴ画像(文字)を無料で簡単に登録なしで準備できるクールテキストのサイトにアクセスしましょう。
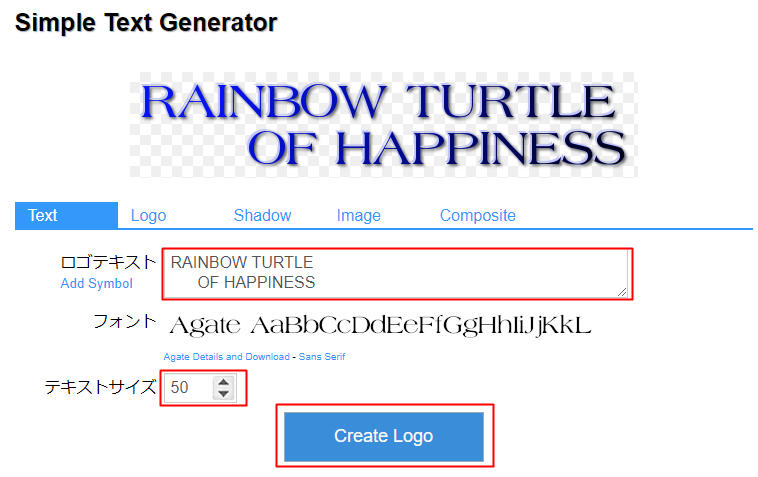
好みのロゴデザインのベースを選択します。
僕は「SIMPLE」を選択しました。

ロゴテキスト欄には、ブログ名を入力。テキストサイズは、テキストの高さの目安になる数値なので任意の数字を入力。今回は「50」にしました。最後に「Create Logo」をクリック。

ポイント
色々と試行錯誤した結果、THE THOR(ザトール)のロゴサイズは、
・H100×W500
以内に収めるのが丁度いいと判りました。
今回の仕上がりサイズは、テキストが2段なので50の2倍で高さが約「100」となります。
注意ポイント
ここで「約」をつけた理由は、設定した数値と仕上がりサイズに多少の誤差が生じるためです。ですので、少し小さめに設定しておけば間違いないでしょう。
今回作成したロゴタイトルは文字数が長いので2段にしましたが、文字数が少なく横幅が500以内に収まるようなら、高さを「100弱」に設定してもOKですよ。
ロゴデザインが決まったら「画像をダウンロード」でロゴ画像をパソコンに保存します。

ロゴ画像(アイコン)を無料で準備
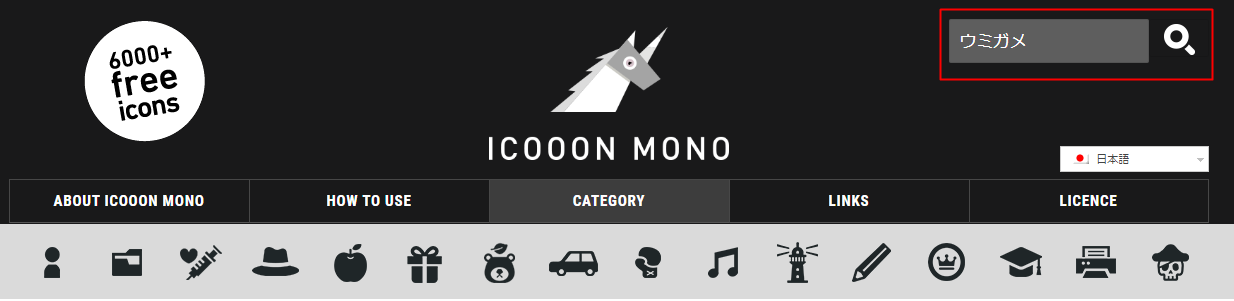
続いて、アイコンを無料で準備する手順です。最初にICOOON MONOのサイトを開きましょう。
トップページ右上の検索窓に欲しいアイコンのキーワードを入力します。今回はウミガメのアイコンが欲しかったので「ウミガメ」と入力しました。

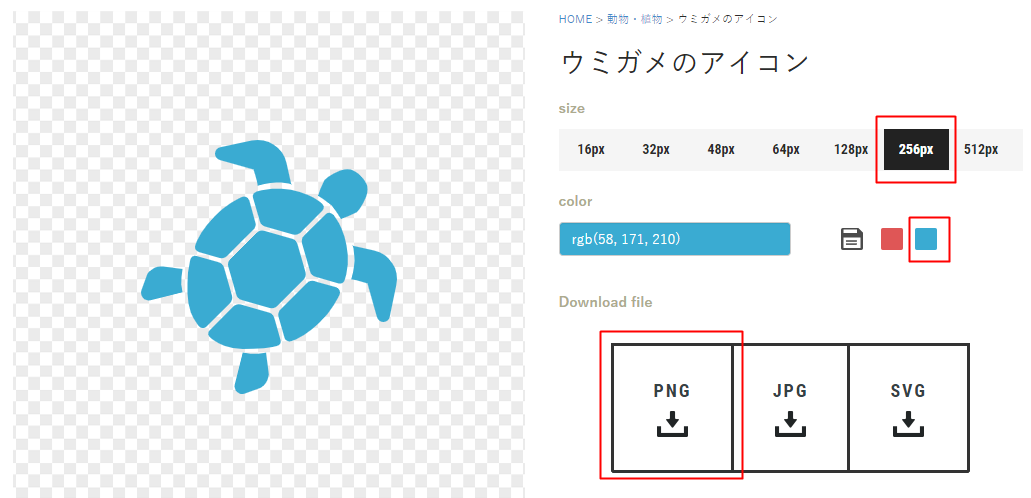
検索結果から欲しいアイコンを選択します。

サイズは256pxを選び、カラーは好きなものを選択しましょう。最後に「PNG」でダウンロードしてパソコン内に取り込みます。

注意ポイント
「PNG」でダウンロードしないと合成したときにカッコ悪くなりますので注意しましょう!
ここで、2つのロゴ画像(文字とアイコン)ファイルがデスクトップ上にあることを確認しましょう。

文字とアイコンを合成する
文字とアイコンを合成するためには、フォトスケープという画像加工の無料ソフトを使いますので、まずはこれをあなたのパソコンにインストールします。
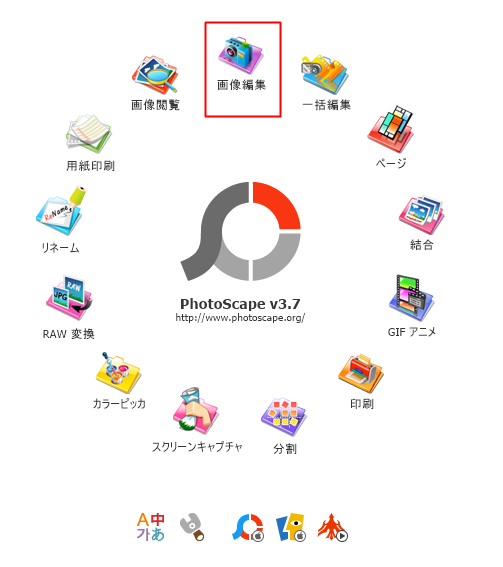
フォトスケープがインストールできたら、初期画面を開き「画像編集」を選択しましょう。

左上のファイルから、デスクトップを開き最初にダウンロードしたベースとなるロゴ画像(文字)のファイルを選択。

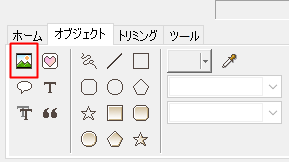
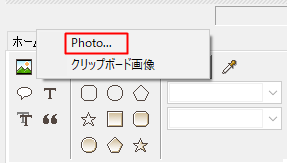
左下の方にツールバーがあるので、「オブジェクト」を選択します。その後、「山のアイコン」をクリックしましょう。

すると、「Photo…」が表示されるのでこれを選択します。

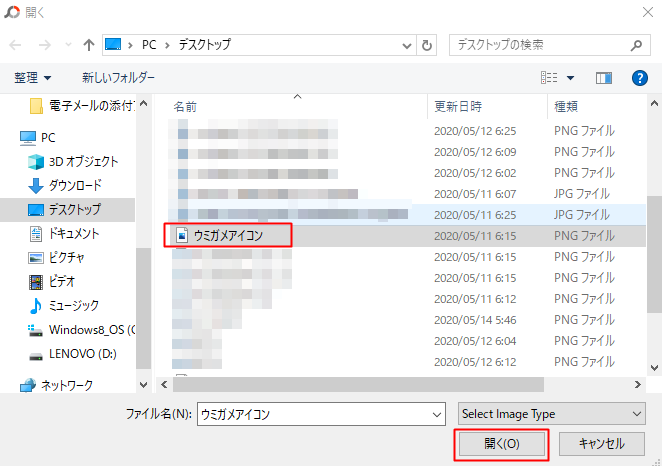
次に、先ほどダウンロードしたウミガメアイコンを開き、ロゴ画像を編集している画面に取り込みます。

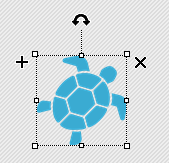
サイズは自由に変更できるのでここで調整しましょう。

アイコンを適切なサイズに調整できたらロゴ画像の白い部分に合成します。


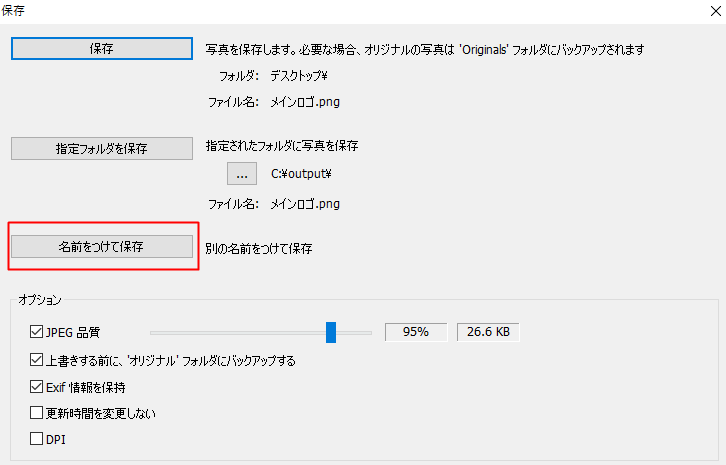
最後に右下の保存ボタンで保存しましょう。

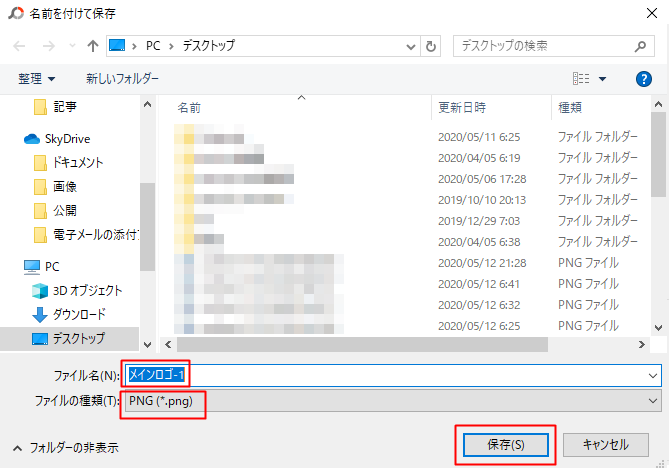
名前を付けて保存を選択して・・・

後で解りやすい名前を入力し、ファイルの種類を「PNG」にしてから保存しておきます。

デスクトップ上に合成されたファイルがあるか確認しておきましょう。



何か不明な点があれば僕に直接聞いてくださいね!
THE THOR ロゴ画像を設置する手順
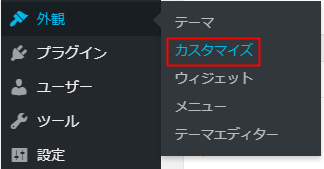
ワードプレスの管理画面にログインして、「外観→カスタマイズ」の順にクリックしましょう。

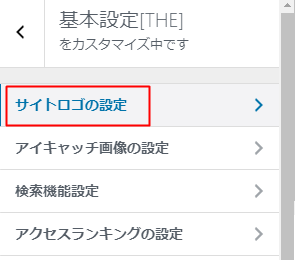
基本設定[THE]をクリック。

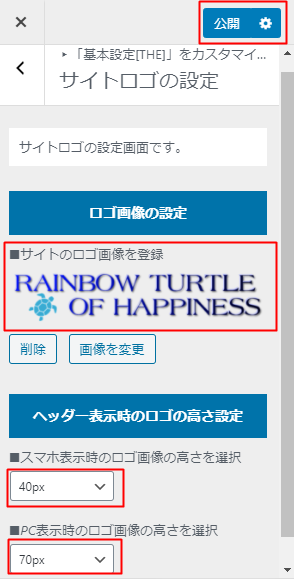
サイトロゴの設定を選択します。

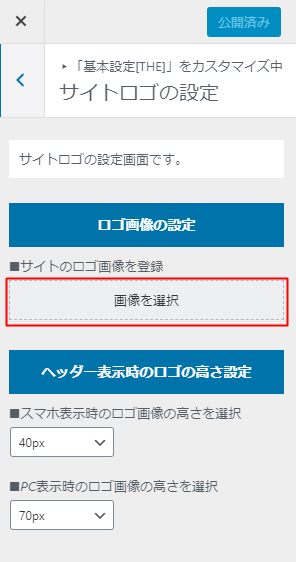
「画像を選択」をクリック。

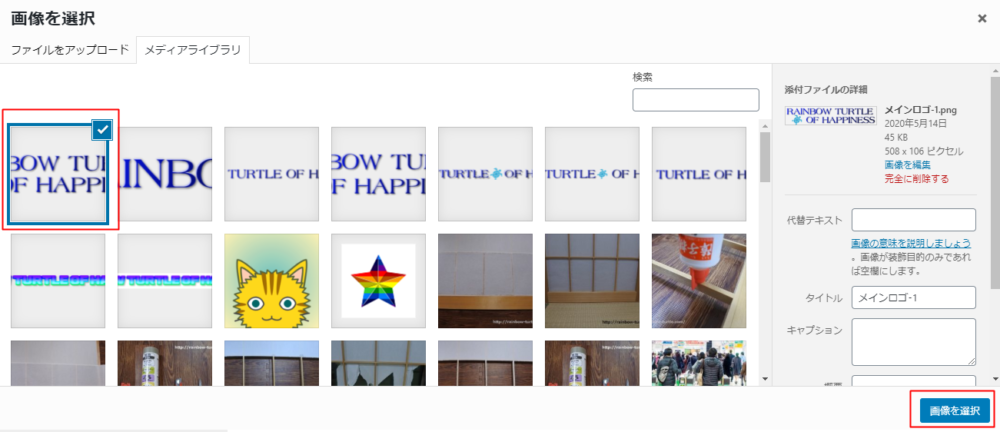
先ほど作成したロゴ画像をアップロードした後、その画像を選択し、「画像を選択」をクリックしましょう。

そして、「ロゴ画像の設定」に選択したロゴ画像がアップされている事を確認します。「ヘッダー表示時のロゴの高さ設定」は、好みで数値を選択しましょう。最後に公開ボタンをクリック。

ロゴ画像の設置がキレイに設置できているか確認してみてくださいね。
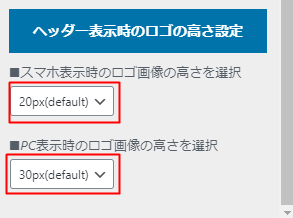
ちなみに、僕のサブブログでは「ヘッダー表示時のロゴの高さ設定」を最大値にしてありますが、スマホ表示とPC表示をデフォルト設定すると・・・

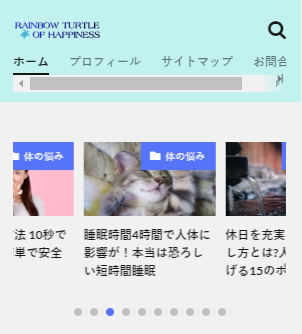
それぞれこのようになりますよ。
【パソコンの場合】

【スマホの場合】

やはり少々ロゴ画像小さいと思いますので、最大値の設定で落ち着きました。


THE THOR ロゴ画像サイズに注意しよう
今回設置したロゴ画像は、2段表示にしてサイズを「H100×W500」に設定しましたが、普通に1段表示(横長)にしてみたらどうなってしまうのでしょう?
こうなります。

はみ出てしまうんですね。これを解消するにはヘッダーレイアウトを「ダイナミック」に設定します。
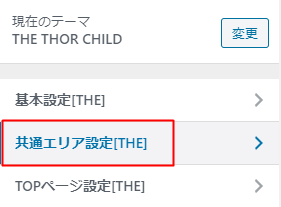
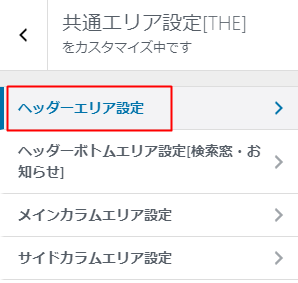
外観→カスタマイズ→共通エリア設定[THE]をクリック。

ヘッダーエリア設定を選択。

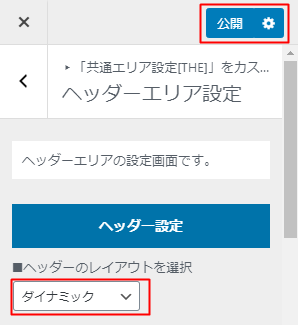
「ヘッダーのレイアウトを選択」でダイナミックを選択し、公開ボタンをクリックします。

すると、このように表示されますよ。

「これにて一件落着♪」・・・と思いきや、ここで落とし穴があります。スマホ表示では、上手く表示されずこのようになってしまうのです。

なので、冒頭でもお伝えした通りロゴ画像のサイズは「H100×W500」に収めることが非常に重要なポイントとなりますよ!
ヨッシーぶろぐ限定!THE THOR(ザトール)購入特典のご紹介
今回の記事ではTHE THORを使用していることを前提で解説してきましたが、当ブログ経由でTHE THORを購入していただければ、以下の購入特典をもれなくプレゼント!
購入特典一覧
- THE THOR初期設定代行サービス
- 無料&無期限のメールサポート権利
- ネット上には出てこない!キーワード選定の極意
- ブログ作成に必要不可欠!画像編集の無料ツール
- 超絶丁寧な記事添削権利(1件分)
- アクセス大爆発!秘伝のSNS集客術
- THE THOR代を実質無料にする秘密の手法
- 売れるセールスレターの極意
- 社畜リーマンが20代で1000万円貯めた極秘手法
- 20万円のコンサルで習得した画期的なポイント
- 実際に稼いでいるサイトのURLを大公開!
詳細は下記リンク先の後半をご覧ください。時間の無い方は目次でジャンプすることも可能♪
最後までお読みいただきありがとうございました。何か判らない事があれば何でもお問合せくださいね♪
[hoverner id=2639]