こんにちは、ヨッシー(@freeman_yoshi)です。
ブログ記事を書いていると表を入れたくなるシーンってありますよね?
僕のサブブログで使用しているTHE THOR(ザトール)には標準で便利な表(テーブル)を作成できる機能がついています。なお、ワードプレスでは表のことをテーブルと呼んでいます。
THE THOR(ザトール)を使用していて、以下のように悩んでいる方もいるのではないでしょうか?
悩み
- 表の作り方が分からない
- 表の色変更の方法が分からない
- 表の横スクロールはどうするの?
というわけで、THE THORの使用歴3年の僕が表(テーブル)の作り方について、図解していきますね。


THE THOR(ザトール)の表(テーブル)の作り方
表の作り方は以下の手順で解説しますね。
- 基本的な表の作成方法
- 表にヘッダーを入れる
- 表の色設定の方法
それでは、順番にみていきましょう。
基本的な表の作成方法
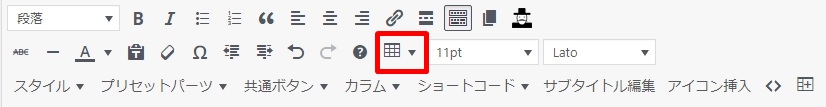
最初に、記事投稿画面の上部にある「表アイコン」をクリックしましょう。

例として「3×4」の表を作成していきますね。
図のように「テーブル」を選択し、3×4のマス目を選択しましょう。

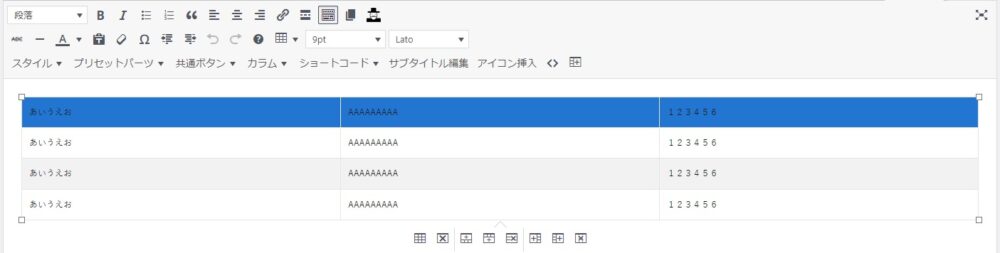
すると、以下の空の表が出現します。

表の内容は任意に入力しましょう。

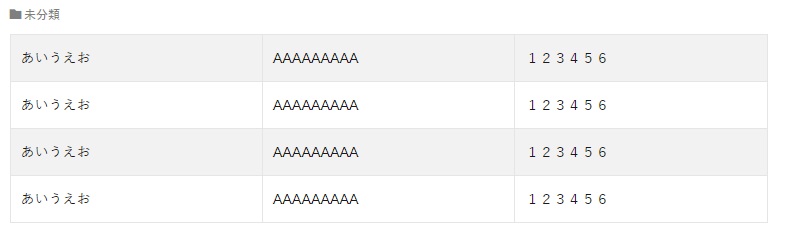
プレビューで確認するとこのような感じになります。

基本的な表の作り方はこれで完了です。


表にヘッダーを入れる
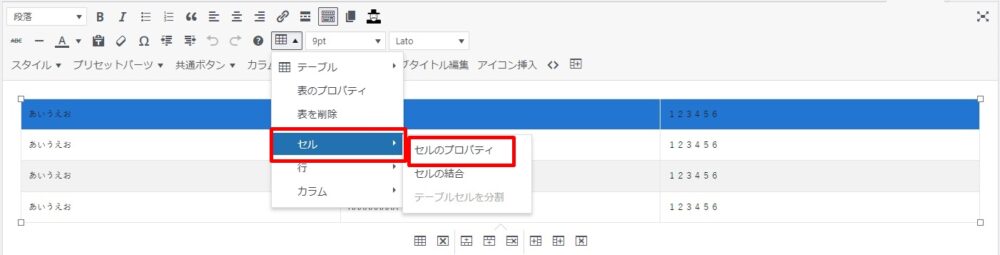
それでは編集画面に戻って、ヘッダー部分を選択します。

その後、上部の「表アイコン」を選択し、「セル→セルのプロパティ」の順にクリックしましょう。

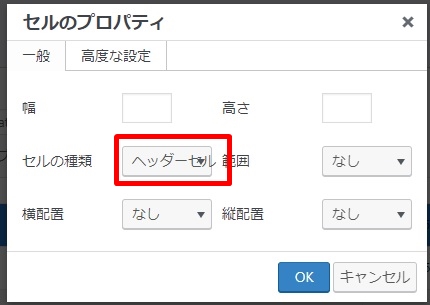
すると、セルのプロパティが出現しますので、「セルの種類」を「ヘッダーセル」に変更して、「OK」をクリックします。

これで、ヘッダー部分の色が変化しましたね。



表の色設定の方法
それでは表の色設定をしていきましょう。
ワードプレスのダッシュボードを開き、「外観→カスタマイズ」をクリックして、「パーツスタイル設定[THE]」をクリック。

続いて、「テーブル設定(個別ページ用)」をクリック。

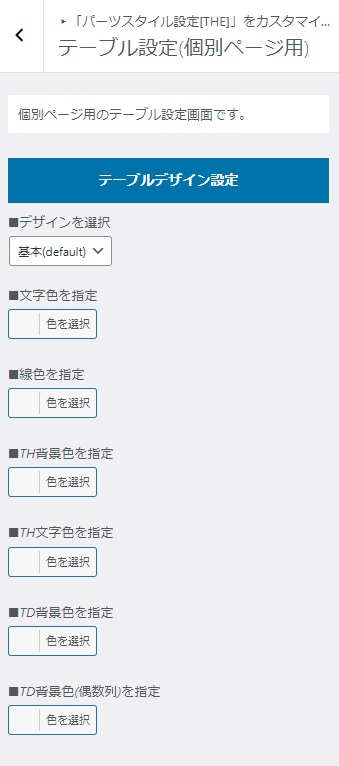
テーブルデザイン設定が出現します。

例として、以下のように設定してみました。

反映させると、このようになります。

それぞれどこが変わるのか図中にもコメントしておきましたが、言葉で説明すると以下のようになりますね。
各設定の説明
- デザインを選択→線の種類を基本(実線)と点線から選択
- 文字色を指定→表の文字色
- 線色を指定→表の線色
- TH背景色を指定→ヘッダー部分の色
- TH文字色を指定→ヘッダーの文字色
- TD背景色を指定→表の色
- TD背景色(偶数列)を指定→表(偶数列)の色


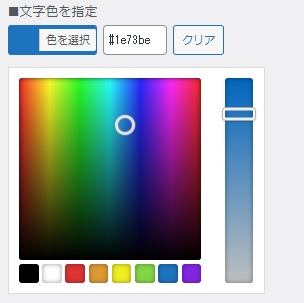
色指定をする際にこのようなパレットが出てきますので、各調整バーを使って好みの色を作ってみましょう。

また、カラーコードを使って任意の色を呼び出すことも可能。
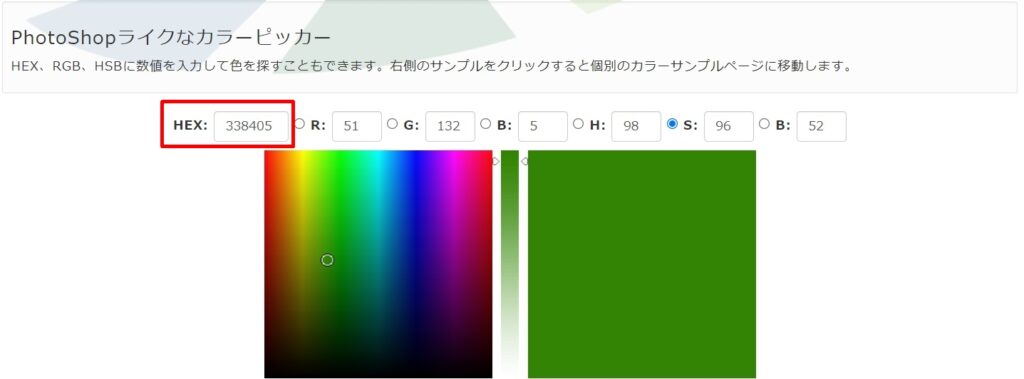
カラーコードはカラーピッカーのサイトでチェックできます。
カラーピッカーのサイトで各調整バーを使って好みの色を作り、「HEX」に表示されたカラーコードを先ほどの色指定パレットに入力すれば、任意の色を表に反映させることができますよ。



THE THOR(ザトール)の表は横スクロールもできる
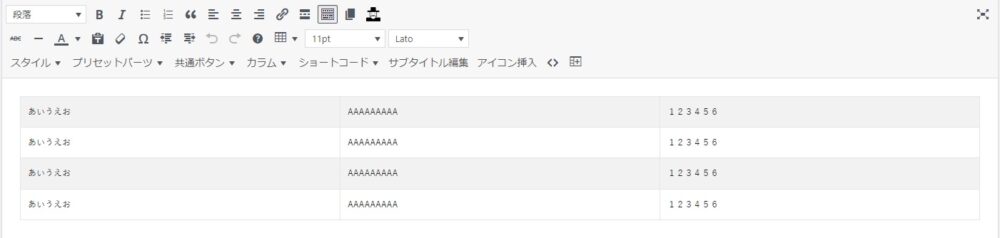
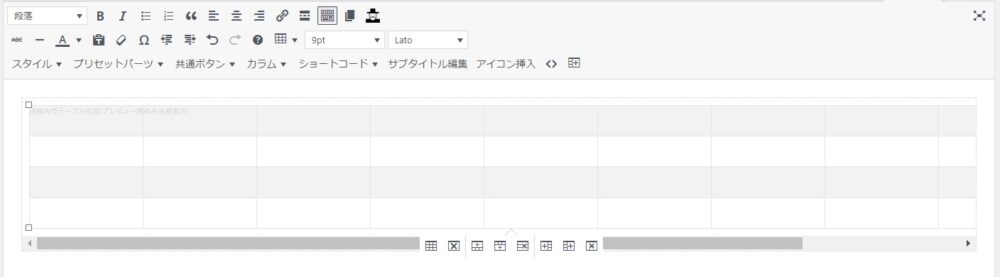
記事投稿画面で下記アイコンをクリックすると、図のように点線の枠が出現します。

続いて、枠内で任意の表を作成しましょう。ここでは敢えて横スクロールできように横長の表を作ってみました。

プレビューを確認すると、横スクロールできるのが分かりますね?(下記は図なのでスクロールしません。)



THE THOR(ザトール)の表のサイズ変更方法
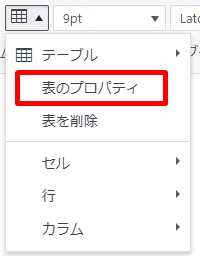
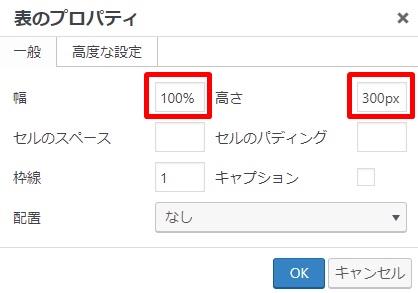
編集したい表を選択し、表のアイコンから、表のプロパティをクリックします。

表のプロパティ画面で、「幅」と「高さ」を設定しましょう。

例では、幅:100% 高さ:300px にしてみました。
「幅」は100%に設定すれば、モニタ画面に合わせて自動調整してくれます。高さは任意の高さに設定してみましょう。

ヨッシーぶろぐ限定!THE THOR(ザトール)の購入特典のご紹介
突然ですが・・・、当ブログ経由でTHE THORをご購入いただいたあなたには、以下の当ブログ限定の特典をプレゼントします。
購入特典一覧
- THE THOR初期設定代行サービス
- 無料&無期限のメールサポート権利
- ネット上には出てこない!キーワード選定の極意
- ブログ作成に必要不可欠!画像編集の無料ツール
- 超絶丁寧な記事添削権利(1件分)
- アクセス大爆発!秘伝のSNS集客術
- THE THOR代を実質無料にする秘密の手法
- 売れるセールスレターの極意
- 社畜リーマンが20代で1000万円貯めた極秘手法
- 【数量限定】20万円のコンサルで習得した画期的なポイント
- 【数量限定】実際に稼いでいるサイトのURLを大公開!
詳細は下記リンク先の後半をご覧ください。時間の無い方は目次でジャンプすることも可能♪
THE THOR(ザトール)の表の作り方について最後に
THE THOR(ザトール)の表の作り方について解説しましたがいかがでしたでしょうか?
表はブログ訪問者へ情報を伝えやすくするツールでもあるので、積極的に使って読みやすい記事ができると良いですね!
[hoverner id=2639]