こんにちは、ヨッシー(@freeman_yoshi)です!
トップページを見た時にブログ内をスムーズに閲覧するには、グローバルメニューが必要不可欠!
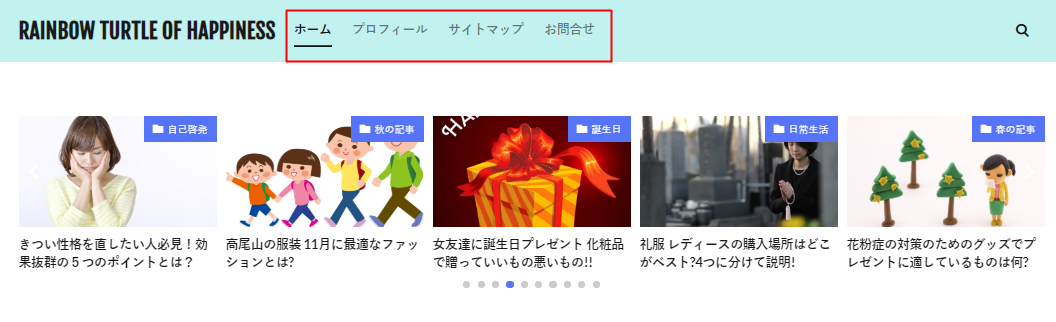
どんなものかというと・・・こんなやつです!


ワードプレスの人気テーマであるTHE THOR(ザトール)には、グローバルメニューを簡単に設置できる機能もデフォルトで備わっています。
この記事では、THE THORを使ったブログのグローバルメニューの設置方法について紹介しますね!
また、グローバルメニューを設置したのに、何故か表示されないという問い合わせが何件か僕のところに来ています。ですので、解決策についてもこの記事で紹介していきますね!

【THE THOR】グローバルメニュー ヘッダーメニューの作り方
グローバルメニューに表示するページはコレ
グローバルメニューには、何を表示しても良いのですが、一般的にはこのようなページを表示します。
表示したいページ
- ホーム
- プロフィール
- サイトマップ
- 問い合わせ
ヘッダーのグローバルメニューの作成手順
では、ヘッダーのグローバルメニューの作成手順ですね。
まずは、グローバルメニューに表示させる固定ページが作成してあるのか確認しましょう。なお、「ホーム」は固定ページではありませんが、グローバルメニューに追加できます。
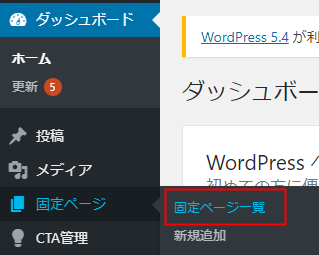
ワードプレスの管理画面(ダッシュボード)を開き、固定ページ→固定ページ一覧をクリック。

「ホーム」以外の固定ページ3つがあるか確認します。

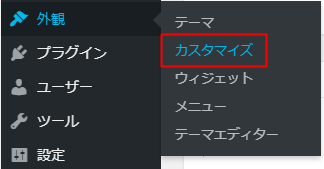
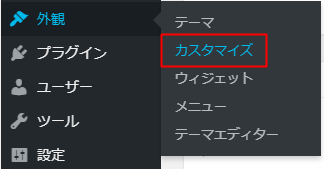
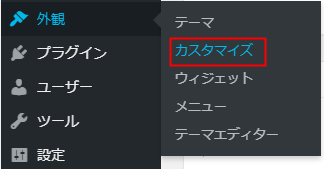
ダッシュボードに戻り、外観→カスタマイズをクリック。

メニューを選択。

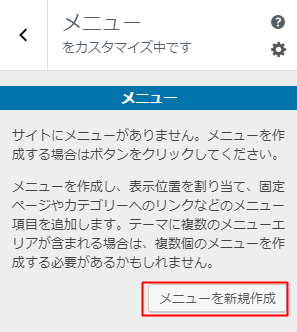
「メニューを新規作成」をクリックする。

メニュー名は解りやすい名前を入力しましょう。ここでは、「トップメニュー」としました。メニューを表示させる位置はヘッダーなので、ヘッダーエリアにチェック。そして、次へをクリック。

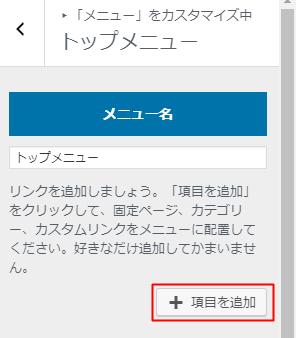
「+項目を追加」をクリックする。

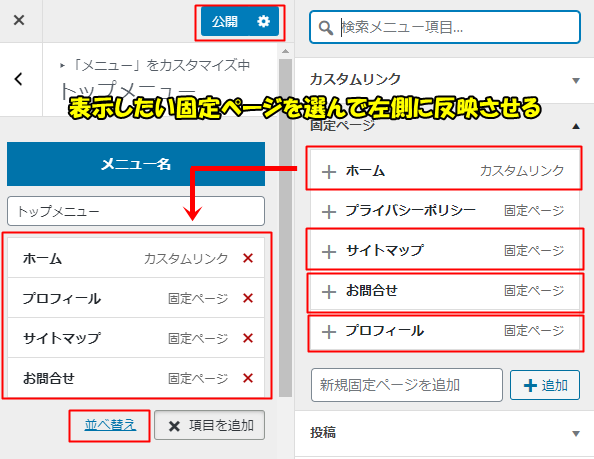
右側の項目を表示順にクリックして、表示する項目を追加していきます。下部の「並び替え」ボタンで並び順の調整もできますよ。最後に公開をクリック。

次の章では、フッターメニューの作り方を見ていきましょう。
【THE THOR】グローバルメニュー フッターメニューの作り方
フッターのグローバルメニューの作成手順
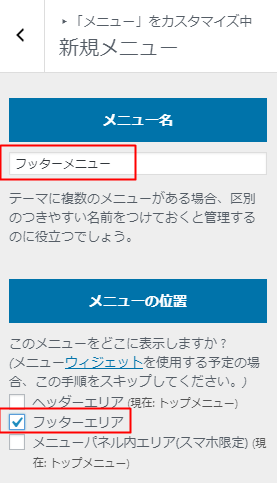
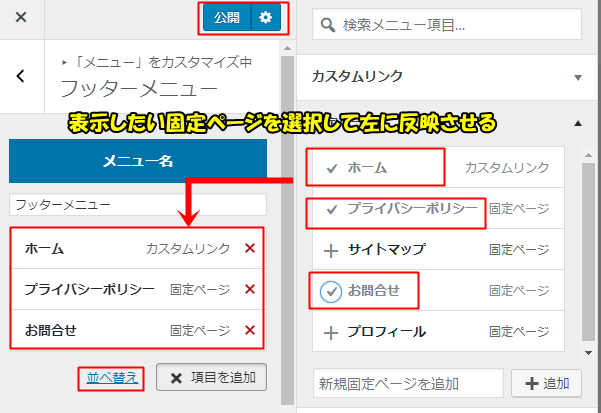
先ほどと同様に、ダッシュボードから「外観→カスタマイズ→メニュー→メニューを新規作成」の順にクリックすると、新規メニュー作成画面が出てきます。ここにメニュー名を入力し、「フッターエリア」にチェックを入れる。

そして、右側の表示したい項目を順にクリックして左側に反映させる。最後に公開ボタンをクリック。フッターエリアには、ホーム・プライバシーポリシー・お問合せの3つを表示させました。

ここで、ブログのトップページを表示してヘッダーエリアとフッターエリアにグローバルメニューが実際に表示されていることを確認しておきましょう。


【THE THOR】会社名の削除方法
自然な感じなので分かりにくいですが、THE THOR(ザトール)の会社名やWordPressの表示がちょっと気になるかもしれませんね。

それでは、コレを削除する方法を解説します。外観→カスタマイズをクリック。

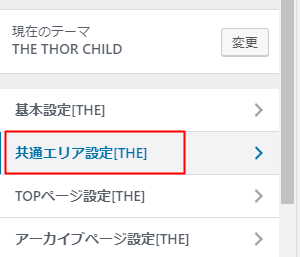
そして、共通エリア設定をクリックします。

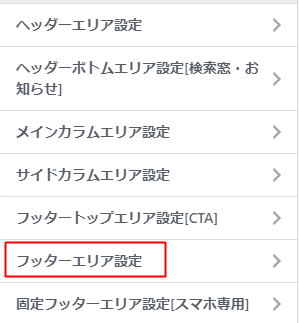
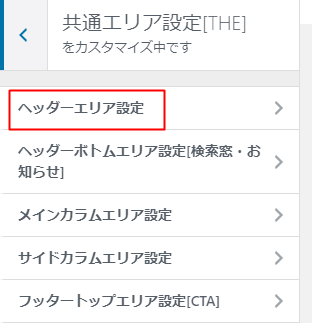
フッターエリア設定をクリック。

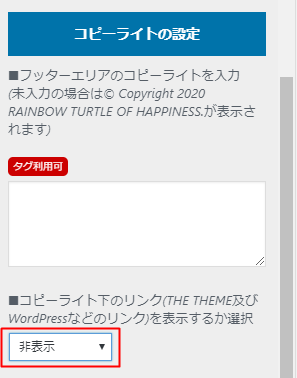
「コピーライト下のリンク」のところを非表示にして、最後に公開をクリック。

こうすると、このようになります。



【THE THOR】グローバルメニュー 表示されないときはどうする?
グローバルメニューを作成してもうまく表示されることがありますが、その解決策を紹介しましょう。
最初に、ダッシュボードから外観→カスタマイズをクリックします。

共通エリア設定[THE]をクリック。

ヘッダーエリア設定を選択。

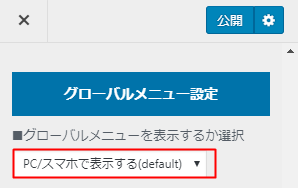
少し下にスクロールして、グローバルメニューを表示するか選択するところで、「PC/スマホで表示する(default)」となっていることを確認。

これを何でも良いので他のものに変更してから一度公開ボタンをクリックします。再び、「PC/スマホで表示する(default)」を選択して公開しましょう。
この作業をやることで設定が反映されるはず。
もし、この方法でも反映されなかったら、キャッシュやプラグインが影響を与えている可能性もありますので、こちらの記事を参考にしてみてくださいね。(記事の後半でキャッシュやプラグインについて書いてあります。目次でジャンプ可能。)
ヨッシーぶろぐ限定!THE THOR(ザトール)の特典をご紹介
今回の記事ではTHE THORを使用していることを前提で解説してきましたが、当ブログ経由でTHE THORを購入していただければ、以下の特典をもれなくプレゼント!
購入特典一覧
- THE THOR初期設定代行サービス
- 無料&無期限のメールサポート権利
- ネット上には出てこない!キーワード選定の極意
- ブログ作成に必要不可欠!画像編集の無料ツール
- 超絶丁寧な記事添削権利(1件分)
- アクセス大爆発!秘伝のSNS集客術
- THE THOR代を実質無料にする秘密の手法
- 売れるセールスレターの極意
- 社畜リーマンが20代で1000万円貯めた極秘手法
- 20万円のコンサルで習得した画期的なポイント
- 実際に稼いでいるサイトのURLを大公開!
詳細は下記リンク先の後半をご覧ください。時間の無い方は目次でジャンプすることも可能♪
最後までお読みいただきありがとうございました。何か判らない事があれば何でもお問合せくださいね♪
[hoverner id=2639]