こんにちは、ヨッシー(@freeman_yoshi)です!
ブログの装飾で良く使うパーツの1つとしてボックスがありますね!
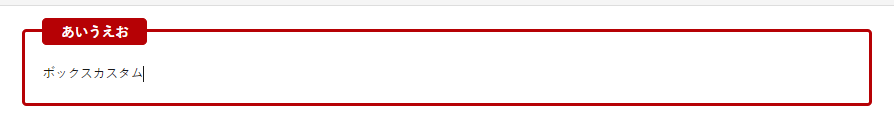
例をあげるとこんな感じのやつです。

大人気ワードプレステーマTHE THOR(ザトール)では、ボックスデザインも豊富に用意されていますし、あなただけのオリジナルデザインにカスタマイズすることも可能。
ボックスデザインはオシャレなだけでなく、文章を読みやすくする効果もありますので、コレを使わない手はありません。
というわけで、この記事ではTHE THOR(ザトール)を使ったブログのボックスのカスタマイズ方法について解説していきますね。
ボックスのカスタマイズは、慣れれば簡単ですが、何も考えずに操作していると「アレ?」というポイントもあります。ですので、要所でちょっとした注意ポイントにも触れていきますね。


THE THOR ボックスカスタマイズ:基本的な種類と使い方
最初に、基本的な種類を紹介し、使い方の説明をしていきますね。
THE THOR ボックスの基本種類一覧
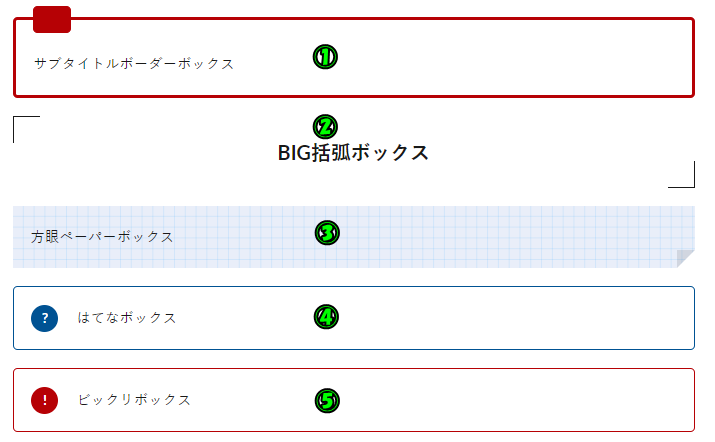
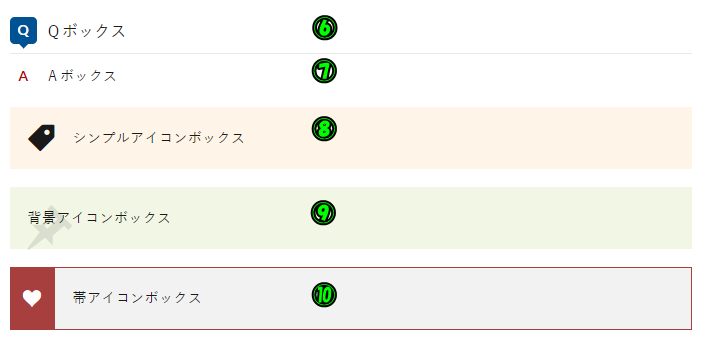
ボックスの基本種類はこんな感じ。全部で①~⑩まで10種類あり、ブログで良く使うパターンはバランスよく網羅されているかと思います。


THE THOR ボックスの使い方
では、使い方ですね。ワードプレスの記事投稿画面を開きましょう。
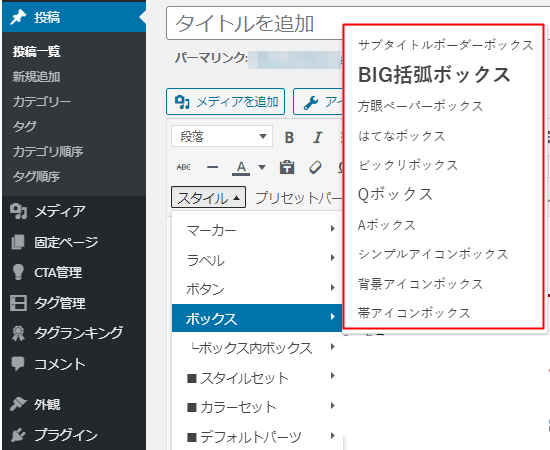
そして、スタイル→ボックスを選ぶと、ボックスデザイン10種類が出てくるので好きなものを選びます。

これだけなんで簡単ですね。
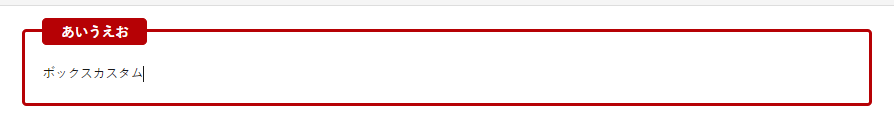
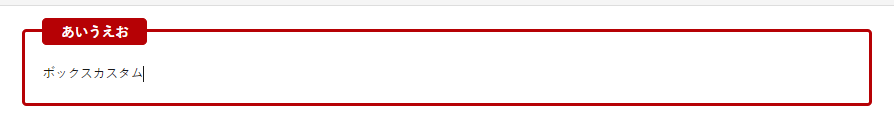
ただ、ちょっと注意ポイントもあるので紹介しておきます。冒頭で例として出した「サブタイトルボーダーボックス」は少し使い方が特殊なんです。これですね↓。

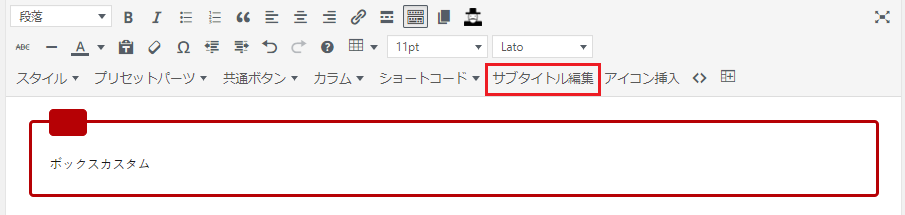
ボックス内の文章は直感的に入力が可能なんですが、上記「あいうえお」と書いてあるサブタイトル部分の編集は直感的にはできないようになっています。どうするかというと、右上の方にある「サブタイトル編集」をクリックしましょう。

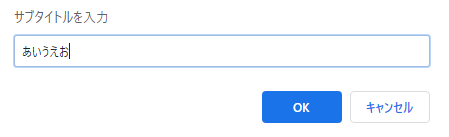
ここに入力したい文章を入力してOKボタンを押す。

すると、サブタイトル部分にも反映されます。



次の章では、ボックスカスタマイズの手順方法を紹介していきますよ。
THE THORボックスカスタマイズ:手順方法について
ボックスカスタマイズの手順
ボックスは標準では冒頭で紹介した10種類が用意されていますが、あなただけのカスタマイズボックスも作成して登録することもできます。
例として、このようなボックスを作ってみたので、作成手順を紹介していきますね。

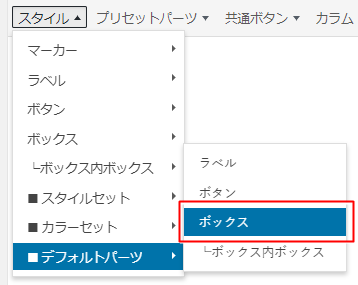
ワードプレスの記事投稿画面を開き、スタイル→デフォルトパーツ→ボックスを選択。

すると、このような薄青のボックスが登場します。

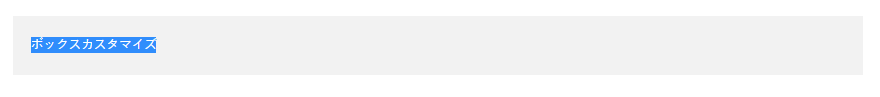
薄青のボックスの中に何でもいいですが、文字を2文字以上入力します。ここでは「ボックスカスタマイズ」としました。ひとまず、ここは文字を選択して反転させた状態にしておきましょう。

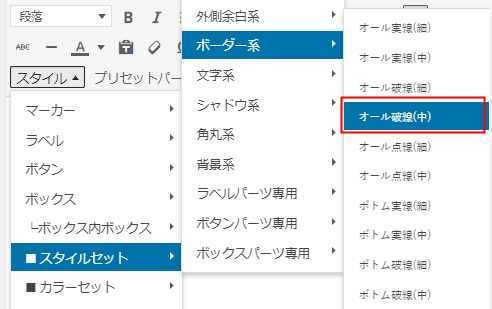
続いて、ボックスの枠線を追加します。入力した文字を選択した状態で「スタイル→スタイルセット→ボーダー系→オール破線(中)」を選択。

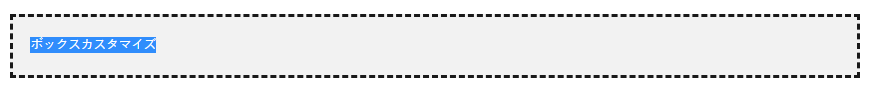
すると、破線が追加されます。

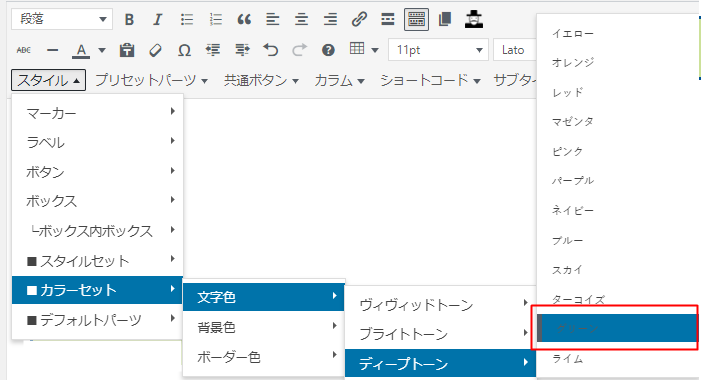
続いて、文字色ですね。「スタイル→カラーセット→文字色→ディープトーン→グリーン」を選択。

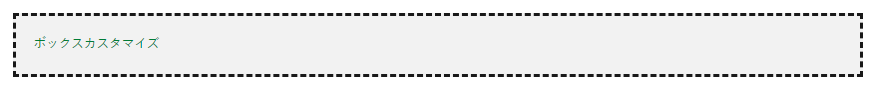
すると、文字色がグリーンに変わります。

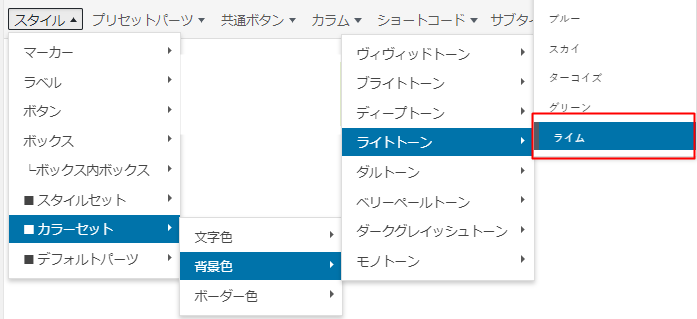
同様に背景色を変えるには、「スタイル→カラーセット→背景色→ライトトーン→ライム」を選択。

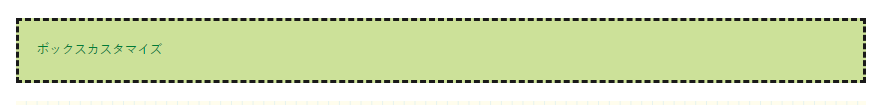
背景色がライムに変わっています。

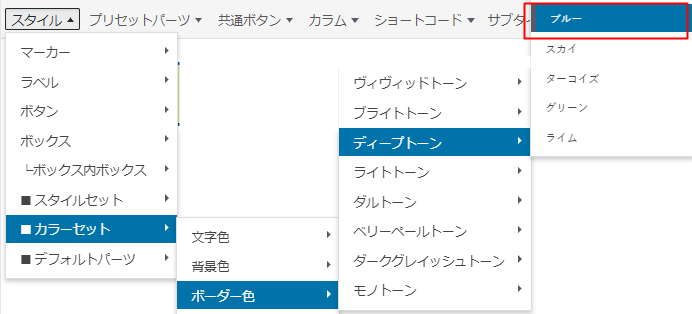
最後にボーダー色を変えるには、「スタイル→カラーセット→ボーダー色→ディープトーン→ブルー」を選択します。

ボーダー色が変化しているのが確認できましたでしょうか?これでカスタマイズが完了です。



ボックスカスタマイズを保存する
せっかくカスタマイズしたボックスは後々も使っていきたいですよね?そんなときは、保存しておきましょう。
先ほど作成したカスタマイズボックスは、ビジュアル画面で見ているかと思います。
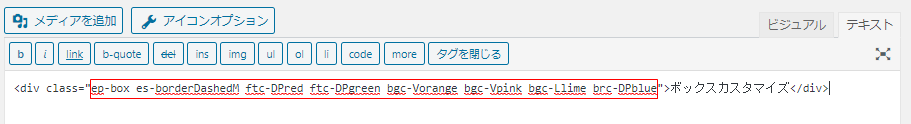
これをテキスト画面で見てみましょう。すると、ごちゃごちゃしたコードが記述されているかと思いますが、赤枠内のコードをコピーしておきます。

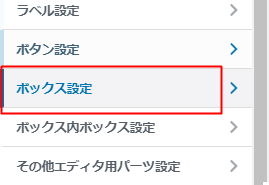
そして、ワードプレスのダッシュボードに戻り、「外観→カスタマイズ→パーツスタイル設定[THE]」を選択。

ボックス設定をクリック。

冒頭で10種類の基本ボックスを紹介しましたが、ここに各コードが記述されているのが判ります。10種類のうち、最も使わなそうなものを削除して、今回カスタマイズしたコードと入れ替えましょう。
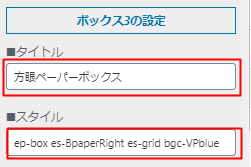
今回は3番の「方眼ペーパーボックス」を削除してみました。下記赤枠内を削除する。

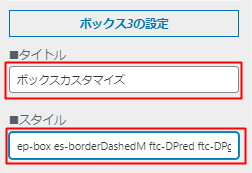
そして、ここに「ボックスカスタマイズ」の名前と先ほどコピーしたコードを入力して、公開をクリック。

改めて、投稿画面の「スタイル→ボックス」を確認すると、今回追加した「ボックスカスタマイズ」が入っています。



ボックスカスタマイズを元に戻すには?
作成したボックスカスタマイズがやっぱり微妙なデザインに感じて、なんだかんだで標準の方がオシャレだなと思うことは多々あります。そんなときは、元に戻しましょう。
やり方は、最初の名前とコードを元の状態に入力しなおして公開ボタンをクリックするだけ。標準データは以下に記載してありますので、コピペして使ってくださいね。
1.サブタイトルボーダーボックス
コード:ep-box es-BsubTradi bgc-white es-borderSolidM es-radius brc-DPred
2.BIG括弧ボックス
コード:ep-box es-Bbrackets bgc-white es-center es-bold es-FbigL
3.方眼ペーパーボックス
コード:ep-box es-BpaperRight es-grid bgc-VPyellow
4.はてなボックス
コード:ep-box es-BmarkHatena es-borderSolidS bgc-white brc-DPblue es-radius
5.ビックリボックス
コード:ep-box es-BmarkExcl es-borderSolidS brc-DPred bgc-white es-radius
6.Qボックス
コード:ep-box es-BmarkQ bgc-white
7.Aボックス
コード:ep-box es-BmarkA bgc-white
8.シンプルアイコンボックス
コード:ep-box es-Bicon icon-tag bgc-VPorange
9.背景アイコンボックス
コード:ep-box es-BiconBg icon-pushpin bgc-VPlime
10.帯アイコンボックス
コード:ep-box icon-heart es-BiconObi es-borderSolidS
THR THORボックスカスタマイズ:注意ポイントはココ
ボックスをカスタマイズしていて違和感を感じた人もいるかもしれません。僕もそのうちの1人なんですが、どうやら変更した内容は自動的に上書きされるわけではないようです。
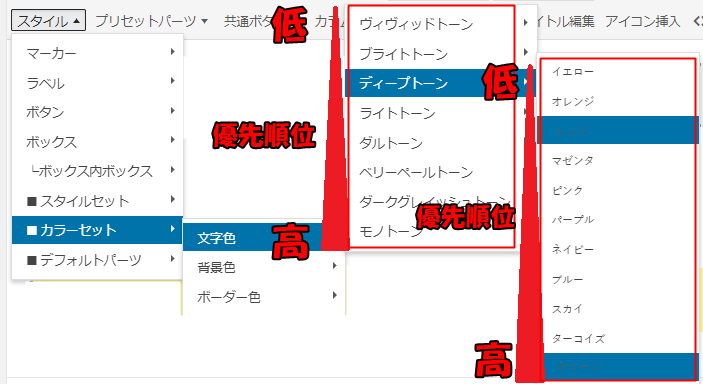
例えば、文字色をグリーンに設定していたけど、後からレッドに変更しようとします。条件には優先順位があり、レッドはグリーンより優先順位が低いので、グリーンからレッドに変更しても反映されないんですね。
なので、一度グリーンの選択を解除する必要があるんです。再び、クリックすれば解除できます。こうすることで、正式にレッドが選択されるようになりますよ。
イメージとしてはこんな感じ。(これだと、設定はグリーンのまま)

ポイント
- 条件には優先順位がある
- 一度選択した条件は都度解除する必要がある
このルールを知らずにカスタマイズするとイライラしてしまうかもしれませんが、ルールに慣れれば問題はありませんね!
ヨッシーぶろぐ限定!THE THOR(ザトール)購入特典のご紹介
今回の記事ではTHE THORを使用していることを前提で解説してきましたが、当ブログ経由でTHE THORを購入していただければ、以下の特典をもれなくプレゼント!
購入特典一覧
- THE THOR初期設定代行サービス
- 無料&無期限のメールサポート権利
- ネット上には出てこない!キーワード選定の極意
- ブログ作成に必要不可欠!画像編集の無料ツール
- 超絶丁寧な記事添削権利(1件分)
- アクセス大爆発!秘伝のSNS集客術
- THE THOR代を実質無料にする秘密の手法
- 売れるセールスレターの極意
- 社畜リーマンが20代で1000万円貯めた極秘手法
- 20万円のコンサルで習得した画期的なポイント
- 実際に稼いでいるサイトのURLを大公開!
詳細は下記リンク先の後半をご覧ください。時間の無い方は目次でジャンプすることも可能♪
最後までお読みいただきありがとうございました。何か判らない事があれば何でもお問合せくださいね♪
[hoverner id=2639]