こんにちは、ヨッシー(@freeman_yoshi)です!
ブログ運営をしていて重要なポイントの1つであるSEO。
SEOとは、ごく簡単に説明するとSearch Engine Opimizationの略称で、検索エンジン(Yahoo!やGoogle)で上位表示させる技術のことを言います。日本語にすると、「検索エンジン最適化」となりますね。
大人気ワードプレステーマTHE THOR(ザトール)には、カスタマイザーの中にSEO設定という項目がありますが、ここで基本的なSEO設定を施すことが可能。
というわけでこの記事では、THE THOR(ザトール)のSEO設定の方法を中心に解説していきますね!また、このSEO設定をする前後で表示速度がかなりアップしたのでその結果も合わせて紹介したいと思います!


THE THOR(ザトール)のSEO設定は大きく2つに分けられる
THE THOR(ザトール)のSEO設定は、いくつかありますが以下の2種類に大別できます。
- TOPページSEO設定
- 高速化設定
TOPページSEO設定は、あなたのブログのタイトルやその内容に関するSEO設定となりますね。検索エンジンにブログには「どんな内容が書かれているのか?」ということを教えてあげる必要があるので、TOPページ設定で設定していきましょう。
高速化設定は、そのままですがページの表示速度を上げるための設定ですね。THE THOR(ザトール)は、そのままでも高速表示が可能なワードプレステーマですが、この設定をすることで更なる速度アップが可能ですよ。
次の章からそれぞれのSEO設定の方法を解説していきます。
THE THOR(ザトール)SEO設定:TOPページSEO設定編
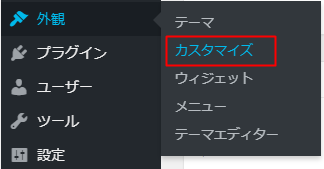
最初にワードプレスの管理画面から、外観→カスタマイズを選択しましょう。

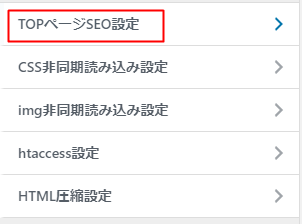
SEO設定[THE]をクリック。

TOPページSEO設定を開きましょう。

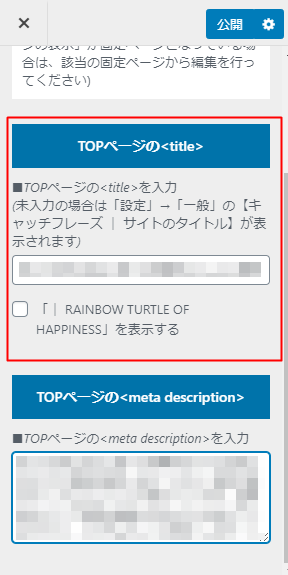
すると、
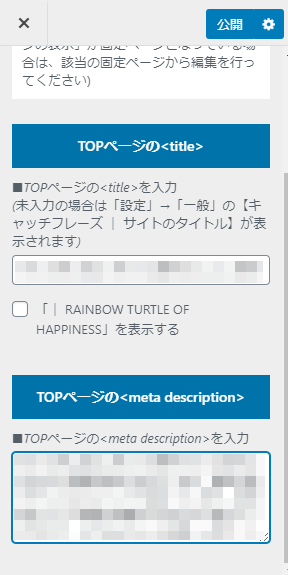
- TOPページの<title>を入力
- TOPページの<meta description>を入力
という2つの項目が出てきます。

・TOPページの<title>を入力
「TOPページの<title>を入力」は、ブログタイトルを既に設定してあれば、それがここに入力されているはずです。

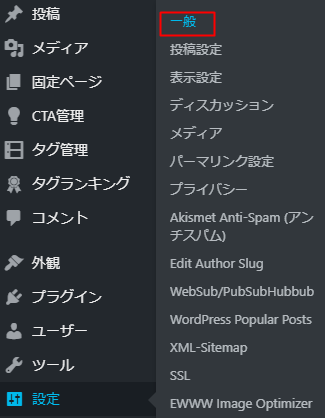
確認するには、管理画面に戻り、設定→一般をクリック。

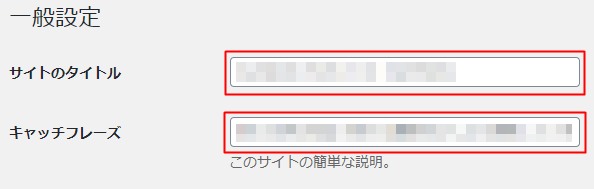
上部の一般設定に、サイトのタイトルとキャッチフレーズがあります。

ここに入力されているものがそのまま、「TOPページの<title>を入力」にも反映されているはずですので、ここは特にいじる必要はありあません。
タイトル付けのポイントとしては、一般的にはブログ内容が一発で解るようにするのがセオリー。特に、発信する情報をしぼった特化型ブログであればこのポイントは押さえておいた方が良いでしょう。
逆に、色々な情報を網羅する雑記ブログの場合は、好みで決めてしまってもOK。また、独自性を出したり、ブログ名を検索されたりするためには、単純に「ニックネーム+ブログ」にしている人も多くみられますね。
ブログ業界で有名なマナブさんも「manablog」というタイトルをつけております。ちなみに、当ブログ「ヨッシーぶろぐ」もこちらのパターンに該当しますね。
話を戻しますと、先ほど一般的には一発でブログ内容が分かるタイトルと言いました。
例えば、貯金術や節約術を教えるブログを作るのであれば、
- 20代で貯蓄1000万円越えの僕が教える簡単貯金術
みたいな感じでOK。そして、キャッチフレーズは、
- 貯金額をどんどん増やす方法やコツを簡単にわかりやすく解説していきます。
という感じになりますね。
ここで重要なポイントがあります。訪問者が検索するワードを盛り込むこと。
上記の例でいうと、「貯金 貯蓄 増やす コツ 方法」を検索ワードとして想定しています。ですので、上記の例ではこれらのワードを含めたタイトルやキャッチフレーズにしてみました。
メモ
- タイトルは簡潔にわかりやすく
- オリジナル性のあるタイトルでもOK
- 検索ワードを盛り込む
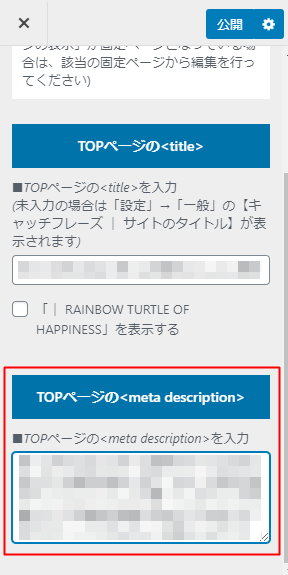
・TOPページの<meta description>を入力
TOPページの<meta description>については、検索エンジンで検索されたときに表示されるブログの説明文になります。

何も入力しなければ、検索エンジンが自動的に何らかの紹介文を表示してくれますが、意図しない文章だったり分かりにくくなる場合も多々あるんですよ。
ですので、ここに入力しておけば任意の紹介文を表示させることができますよ。ここでも検索ワードに注意しましょう。また、表示される文字数も決まっていますので、100文字以内くらいを目安に入力しておけば間違いありません。
メモ
- こちらも検索ワードを盛り込む
- 表示文字の目安は約100文字以内

THE THOR(ザトール)SEO設定:高速化設定編
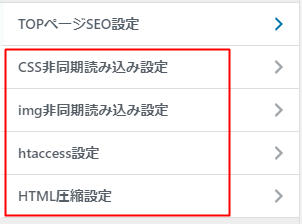
高速化設定は、全部で4つあります。
- CSS非同期読み込み
- img非同期読み込み
- htaccess設定
- HTML圧縮設定
それでは、それぞれチェックしていきましょう!

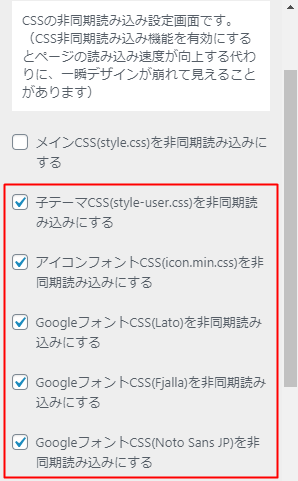
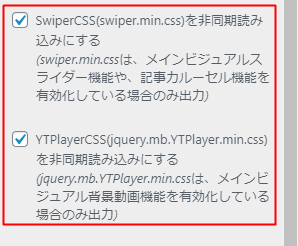
・CSS非同期読み込み
「CSS非同期読み込み」をごく簡単に説明すると、CSSというデザインを定義しているファイルの読み込みをあえて遅らせて、総合的な表示速度をアップさせようというものです。
色々と試してみた結果、以下のような設定にすればOKということが判りました。一番上のもの以外は全てチェックでOKです。チェックが終わったら公開ボタンをクリック。


ちなみに、一番上の「メインCSS(style.css)を非同期読み込みにする」にチェックを入れてしまうと表示されたときに一瞬デザインが崩れてしまいます。
お時間があれば、実験してみてください。違いが明らかに判るので面白いですよ(笑)

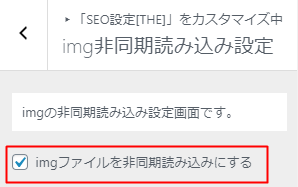
・img非同期読み込み
続いて、img非同期読み込みですね。こちらは、記事内に画像が表示されていた場合、スクロールしながら画像を読み込むことで総合的な表示速度を早くする設定です。
設定は、「img非同期読み込みにする」にチェック。そして、公開ボタンをクリックしましょう。

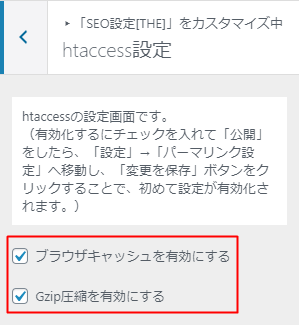
・htaccess設定
続いて、htaccess設定ですね。キャッシュの設定となりますが、元々高速表示が可能なTHE THOR(ザトール)ですが、こちらを設定することで更なる高速表示が可能となりますよ。
「ブラウザキャッシュを有効にする」と「Gzip圧縮を有効にする」両方にチェックを入れて公開をクリックします。

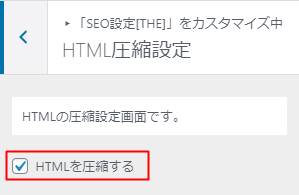
・HTML圧縮設定
最後に、HTML圧縮設定ですね。
ブログはHTMLという言語によって作られていますが、この記述内容を圧縮することでブログ自体を軽量化することができます。これにより表示速度の向上が期待できるということですね。
設定方法は、「HTMLを圧縮する」にチェックをいれて公開ボタンをクリック。


SEO設定の高速表示を設定した後に表示速度が格段にアップ!
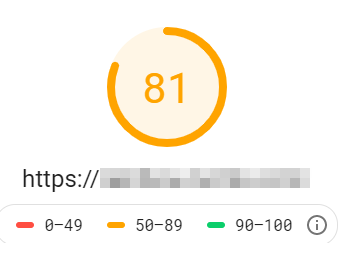
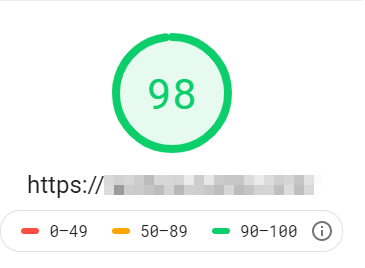
THE THOR(ザトール)を導入している僕のサブブログを使い、上記の高速表示設定前後で表示速度を比較してみたところ、数値が格段に上昇することが判りました。
【高速表示設定前:81】

【高速表示設定後:98】

スピード計測は「Page Speed Insights」のサイトを使いました。
計測したいブログURLを入力して分析ボタンをクリックするだけ。

THE THOR(ザトール)は、何もしなくても高速表示が可能なワードプレステーマですが、高速表示設定を行うことでトップクラスのスピードを実現できました。
実験した僕のサブブログは投稿記事数130記事を超え、画像も大量にアップされているので容量的にも軽いブログというわけではありません。それでもこの結果は素晴らしいと思います!

ヨッシーぶろぐ限定!THE THOR(ザトール)購入特典のご紹介
今回の記事ではTHE THORを使用していることを前提で解説してきましたが、当ブログ経由でTHE THORを購入していただければ、以下の購入特典をもれなくプレゼント!
購入特典一覧
- THE THOR初期設定代行サービス
- 無料&無期限のメールサポート権利
- ネット上には出てこない!キーワード選定の極意
- ブログ作成に必要不可欠!画像編集の無料ツール
- 超絶丁寧な記事添削権利(1件分)
- アクセス大爆発!秘伝のSNS集客術
- THE THOR代を実質無料にする秘密の手法
- 売れるセールスレターの極意
- 社畜リーマンが20代で1000万円貯めた極秘手法
- 20万円のコンサルで習得した画期的なポイント
- 実際に稼いでいるサイトのURLを大公開!
詳細は下記リンク先の後半をご覧ください。時間の無い方は目次でジャンプすることも可能♪
最後までお読みいただきありがとうございました。何か判らない事があれば何でもお問合せくださいね♪
[hoverner id=2639]