こんにちは、ヨッシー(@freeman_yoshi)です。
僕は、サブブログでTHE THORを使用したブログ運営をしています。
そして、THE THORを使用したブログの記事内にyoutube動画を埋め込むことってありませんか?
youtube動画をすんなり埋め込めれば良いのですが、問題が発生してしまうこともあるんですよ。
それは動画の横幅が画面にぴったりと収まらないという問題・・・。
現在はスマホで閲覧するのが主流ですが、タブレットやPC画面でも閲覧する方ももちろん存在します。
全ての画面に正しく表示させたいですよね?


というわけで、この記事ではブログにyoutube動画を埋め込む方法から、各画面に横幅をぴったりと収める方法を丁寧に解説しますね。
【THE THOR】youtube動画の埋め込み方法は?
最初に、youtube動画をブログに埋め込む方法を解説していきましょう。
例として「硬式テニスVS軟式テニス」の動画があったので、こちらをブログの記事内に埋め込んでみたいと思います。
Youtubeのサイトで埋め込みたい動画を探しましょう。
そして、「共有」をクリック。

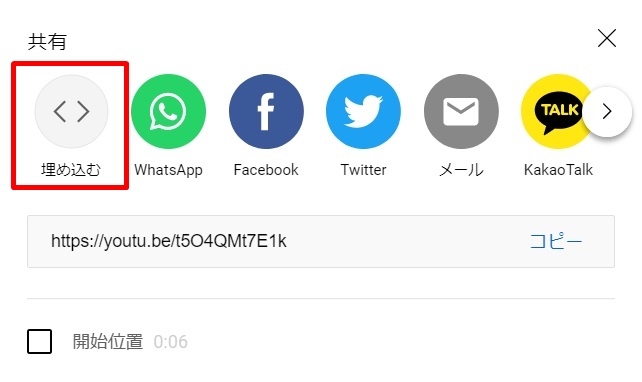
すると、こちらの画面が出現するので、「埋め込む」をクリック。

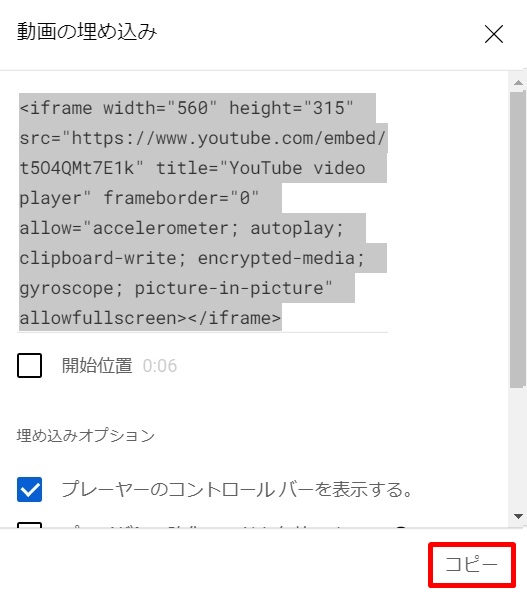
続いて、このような画面となります。

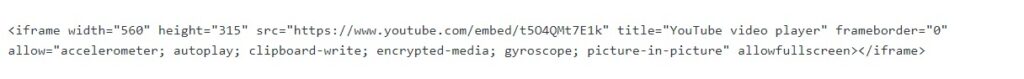
「コピー」をクリックすると、コードがコピーできますよ。

コピーしたコードをブログに埋め込む際は、ブログの投稿画面の「テキスト」にコードを貼り付けます。

これでブログ記事にyoutube動画を埋め込むことができました。
※例では見出しも付けております。



【失敗例】THE THORのブログにyoutube動画を埋め込むと・・・
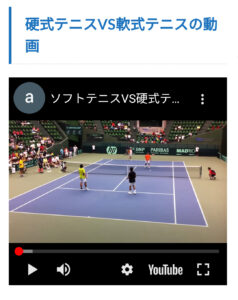
先ほどの例のyoutube動画をスマホ画面でチェックしてみるとこのようになってしまいます。

良く見ると、PC画面でも少しyoutube動画の幅が狭くなっているのがわかりますね。

【THE THOR】youtube動画の埋め込みをレスポンシブにする方法
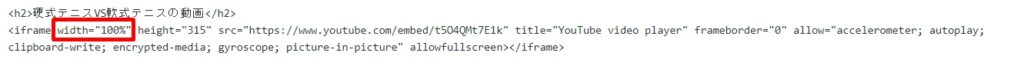
そんな場合は、コードの「width=”560”」を「width=”100%”」にしてみましょう。

すると、こちらのようにスマホ画面でも見ても横幅が調整され、レスポンシブ仕様になります。

PC画面でも見ても横幅が調整されているのが分かりますね?

「width=”100%”」というのは、横幅を各種デバイスの画面の幅一杯(100%)に合わせるという意味です。なので、例えば「width=”50%”」にすれば画面の半分の幅に調整できますよ。
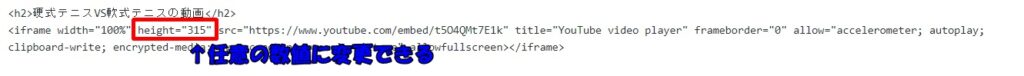
同様に高さについても「height=”315”」となっていますが、任意の数値を入れることにより高さの調整が可能です。

スマホでyoutube動画を再生する場合、拡大ボタンを使う人が多いかと思いますので、縦方向についてはyoutube動画の収まりが悪くてもそこまで問題はないと思います。
もっと完璧にyoutube動画を表示させる方法は、HTMLやCSSをいじれば可能です。
しかし、特にこだわりがなければ、この記事で紹介した方法で充分ではないでしょうか?


ヨッシーぶろぐ限定!THE THOR(ザトール)の購入特典のご紹介
突然ですが・・・、当ブログ経由でTHE THORをご購入いただいたあなたには、以下の当ブログ限定の特典をプレゼントします。
購入特典一覧
- THE THOR初期設定代行サービス
- 無料&無期限のメールサポート権利
- ネット上には出てこない!キーワード選定の極意
- ブログ作成に必要不可欠!画像編集の無料ツール
- 超絶丁寧な記事添削権利(1件分)
- アクセス大爆発!秘伝のSNS集客術
- THE THOR代を実質無料にする秘密の手法
- 売れるセールスレターの極意
- 社畜リーマンが20代で1000万円貯めた極秘手法
- 【数量限定】20万円のコンサルで習得した画期的なポイント
- 【数量限定】実際に稼いでいるサイトのURLを大公開!
詳細は下記リンク先の後半をご覧ください。時間の無い方は目次でジャンプすることも可能♪
【THE THOR】youtube動画の埋め込み~まとめ~
THE THORを使ったブログにyoutube動画を埋め込む方法を紹介しましたが、いかがでしたでしょうか?
手順をまとめるとこのようになります。
- 埋め込みたいyoutube動画のコードをコピー
- 記事投稿画面のテキストに貼り付ける
- スマホ画面だとはみ出るのでコードを修正して調整する


[hoverner id=2639]