こんにちは、ヨッシー(@freeman_yoshi)です!
人気ワードプレステーマのTHE THORは、アドセンス広告の設定もとても簡単にできるんです。
一昔前は、アドセンス広告を貼るためのプラグインを導入して、記事内にショートコードを設定して・・・と色々と面倒な作業が盛りだくさんでした。
THE THORは、管理画面内でアドセンス広告の設定が可能ですので、万一、広告を外したくなったときや変更したくなったときでもまとめて編集できるんですよ!
というわけで、この記事ではTHE THORにアドセンス広告を設定する方法を図解で丁寧に解説していきますね。
初心者の方でもマネしてカンタンに作業ができるように、カスタマイズ画面から編集できる方法にフォーカスしていきますよ!


【THE THOR】アドセンスの広告設定用のコードを取得しよう
最初に、THE THORのアドセンス広告の貼り方は大きく分けて2種類あります。
ポイント
・個別ページ+ウィジェットに貼る
・サイト全体に自動広告を貼る
僕のおすすめは、ちょっと面倒ですが1つ目の「個別ページ+ウィジェットに貼る」ですね。なぜなら、自分なりに見栄えの良い配置に貼れるから。
2つ目の「サイト全体に自動広告を貼る」はグーグルがサイトに合った場所に自動的にアドセンス広告を配置してくれるので簡単です。でも、広告を表示させたくない箇所にも出現したりするので、ちょっぴり使いにくいです。
どちらも試してみて、あなたの好みで選んでみて下さいね。
基本的なアドセンスコード取得方法
最初に基本的なアドセンスコード取得方法からみていきましょう。
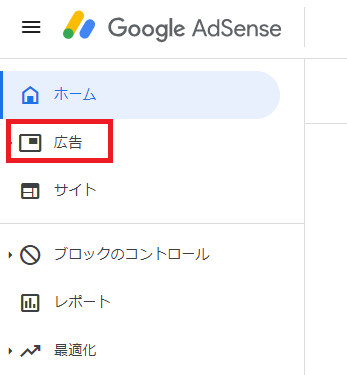
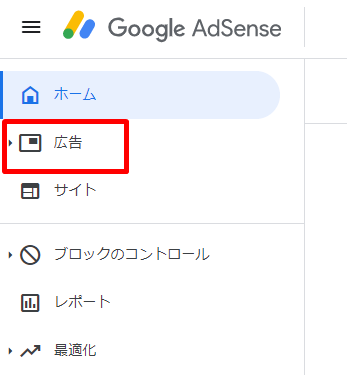
まず、アドセンスのメインページを開いて、広告をクリック。

広告ユニットごと→ディスプレイ広告を選択します。(ここでは例としてディスプレイ広告を選択)

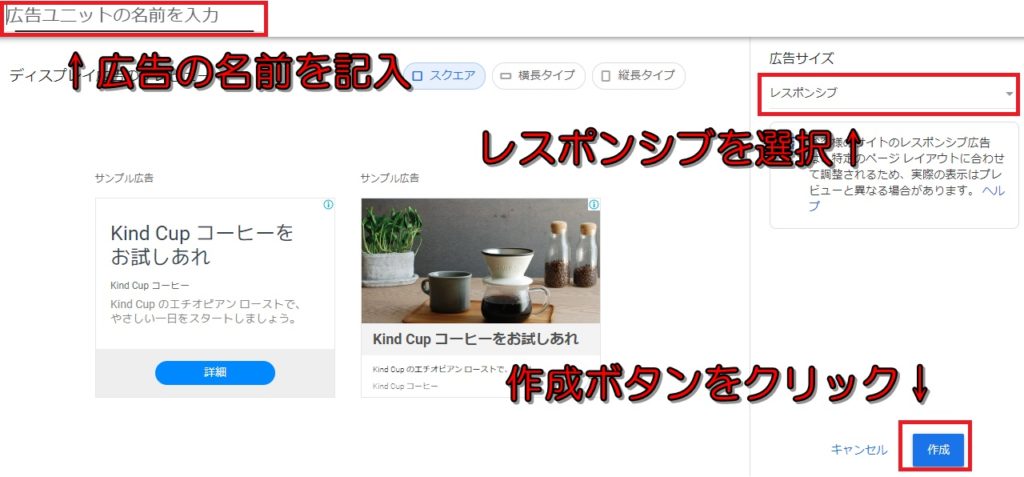
選択した広告ユニットの名前をつけられるので、好きな名前を入力。そして、広告サイズには「レスポンシブ」を選び、最後に作成ボタンをクリックする。

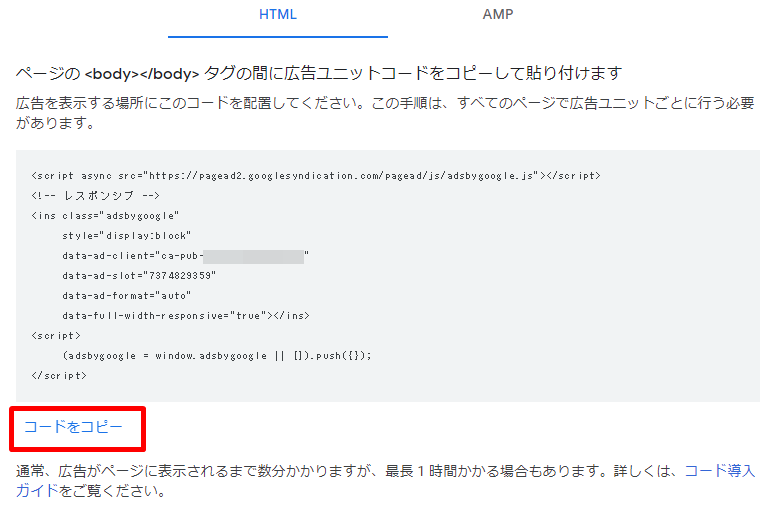
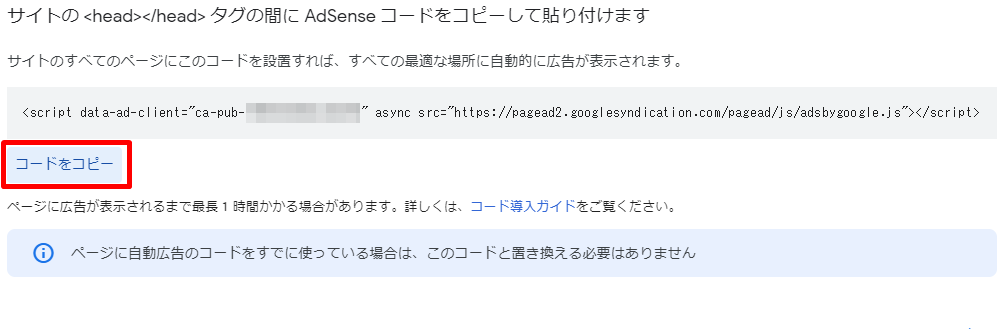
コードが出てくるので、「コードをコピー」をクリックします。


同様の手順で「記事内広告」のコードも取得しておきましょう。
アドセンス自動広告コードの取得方法
続いて、アドセンス自動広告コードの取得方法を解説していきます。
先ほどと同様に、アドセンスのメインページを開きましょう。そして、「広告」を選択します。

今回はサイトごとを選び、「コードを取得」をクリック。

出てきたコードをコピーして、メモ帳に貼っておきましょう。

【THE THOR】基本的なアドセンス広告の貼り方
個別ページ用アドセンス広告の貼り方
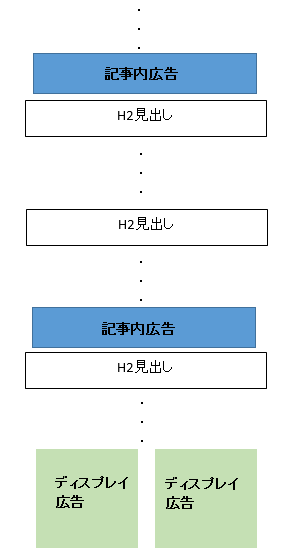
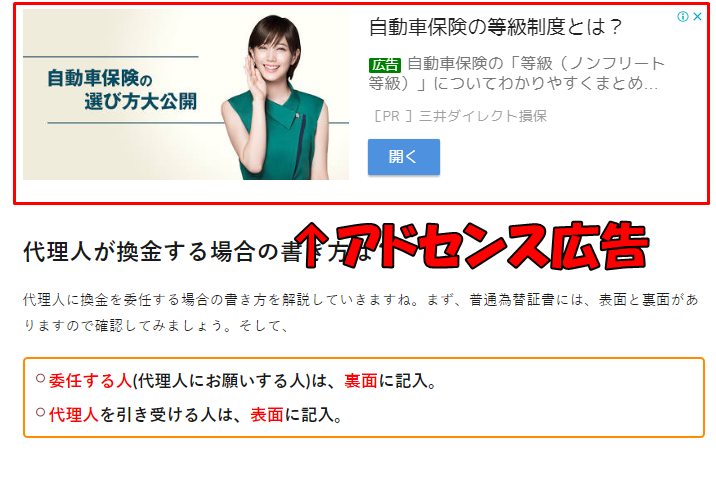
個別ページには、先ほど取得した「記事内広告」と「ディスプレイ広告」を貼っていきます。イメージとしては、このようになります。

それでは、記事内広告の貼り方を説明していきますね。
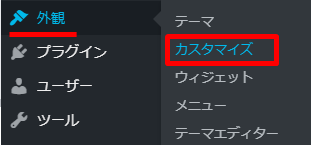
THE THORの管理画面の外観→カスタマイズを選択。

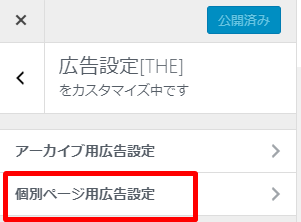
広告設定を選びます。

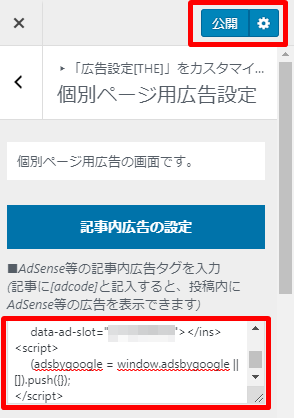
つづいて、個別ページ用広告設定を選択。

記事内広告の設定の欄に「記事内広告のコード」を貼り付けましょう。(公開ボタンは以下の設定にチェックを入れた後に押す。)

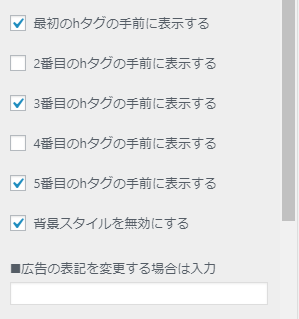
そして、記事内の何処にアドセンス広告を表示させるか選びます。表示させたいhタグの箇所にチェックを入れましょう。ちなみに、h2~h5タグを使用していても全て「hタグ」としてみなされます。
忘れてはならないのが、「背景スタイルを無効にする」にもチェック。ここにチェックをいれないと微妙な背景付の違和感のある広告が表示されてしまいます・・・。そして、最後に公開をクリック。

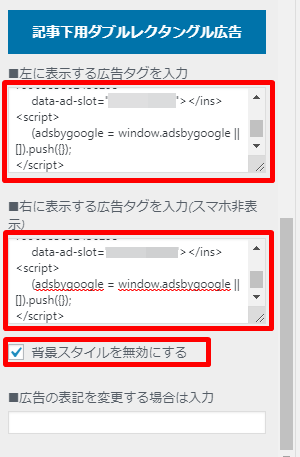
それでは、記事下にディスプレイ広告のコードも貼っていきましょう。ちなみに、この広告はスマホ表示では1枚表示となります。
広告コードを貼る箇所は、「記事下用ダブルレクタングル広告」。左右ありますので、両方とも同じコードを貼りましょう。こちらも背景スタイルを無効にするにチェックを入れておきます。最後に、公開をクリック。

実際にアドセンス広告が表示されているか確認してみましょう。(例:記事内広告)

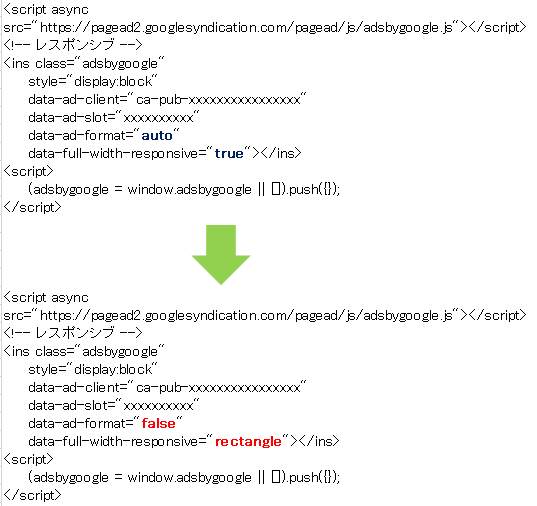
なお、ダブルレクタングル広告の欄にディスプレイ広告(レスポンシブ)をそのまま貼ると少々ずれて表示されてしまいます。ですので、コードの一部を以下のように変えておきましょう。

こうすることで、ピッタリとアドセンス広告が表示されるようになりますよ♪
ウィジェットでのアドセンス広告の貼り方
それではウィジェットでトップページに表示されるアドセンス広告の貼り方を紹介していきます。例として、サイドバー上部に表示させる方法を見ていきましょう。
外観→カスタマイズの順に選択。

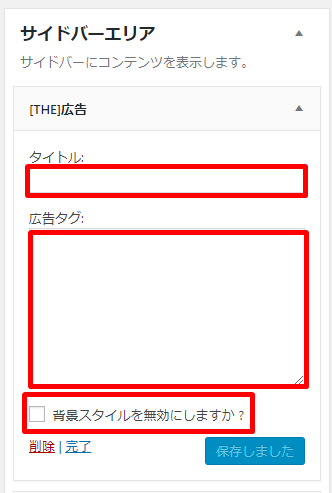
左下にある「THE 広告」を右上の「サイドバーエリア」にドラッグ&ドロップしましょう。

タイトルには、「スポンサーリンク」と記入し、広告タグには先ほど取得したディスプレイ広告を入れます。そして、今回も「背景スタイルを無効にしますか?」にチェック。最後に、公開をクリックします。

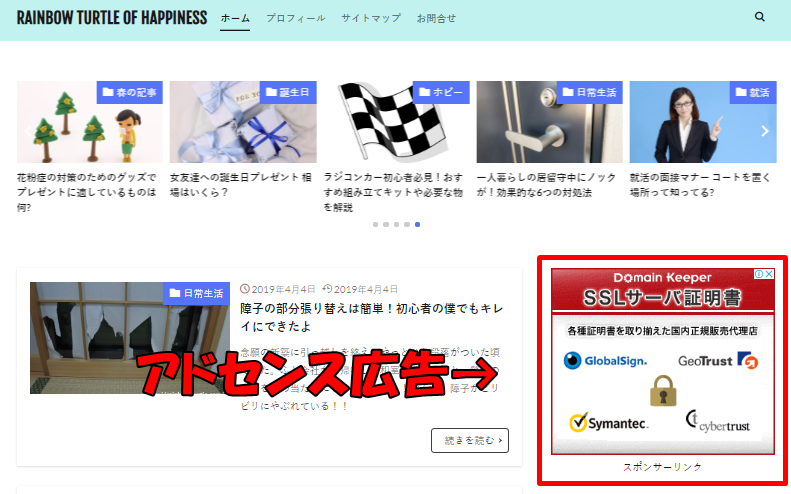
どのように表示されるか確認してみましょう。

サイドバーの上にアドセンス広告が表示されているのが判りますね?
【THE THOR】アドセンスの自動広告設定の方法
それでは、アドセンスの自動広告設定の方法を紹介していきますね。
THE THORの外観→カスタマイズを選択し、「基本設定」を選択します。

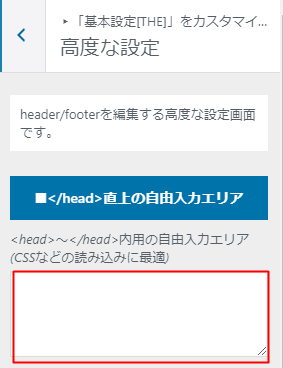
つづいて、「高度な設定」を選択しましょう。

</head>直上の自由入力エリアに先ほど取得した「自動広告コード」を貼りましょう。最後に、公開をクリックすれば終了です。ただし、反映するまで1時間程度かかりますので、気長に待ちましょう。

【THE THOR】アドセンス広告の貼り方~まとめ~
THE THORのアドセンス広告の貼り方を説明させてもらいましたが、いかがでしょうか?
思ったより簡単でしたかね?ごく簡単にまとめるとこうなります。
まとめ
・基本的なアドセンス広告:個別広告内設置とウィジット設置
・自動広告設定:カスタマイズ→基本設定→高度な設定
最初は今回紹介した貼り方で広告設定をやってみて、少しづつアレンジしていけば収益も伸びてくるかと思いますよ!
ヨッシーぶろぐ限定!THE THOR(ザトール)購入特典のご紹介
当ブログ経由でTHE THORをご購入いただいたあなたには、以下の当ブログ限定の特典をもれなくプレゼント!
購入特典一覧
- THE THOR初期設定代行サービス
- 無料&無期限のメールサポート権利
- ネット上には出てこない!キーワード選定の極意
- ブログ作成に必要不可欠!画像編集の無料ツール
- 超絶丁寧な記事添削権利(1件分)
- アクセス大爆発!秘伝のSNS集客術
- THE THOR代を実質無料にする秘密の手法
- 売れるセールスレターの極意
- 社畜リーマンが20代で1000万円貯めた極秘手法
- 20万円のコンサルで習得した画期的なポイント
- 実際に稼いでいるサイトのURLを大公開!
詳細は下記リンク先の後半をご覧ください。時間の無い方は目次でジャンプすることも可能♪
[hoverner id=2639]