こんにちは、ヨッシー(@freeman_yoshi)です!
複数のブログ運営をしている僕ですが、先日、人気ワードプレステーマのTHE THOR(ザトール)を導入しました。しかし、ここで気になるポイントが発生・・・。
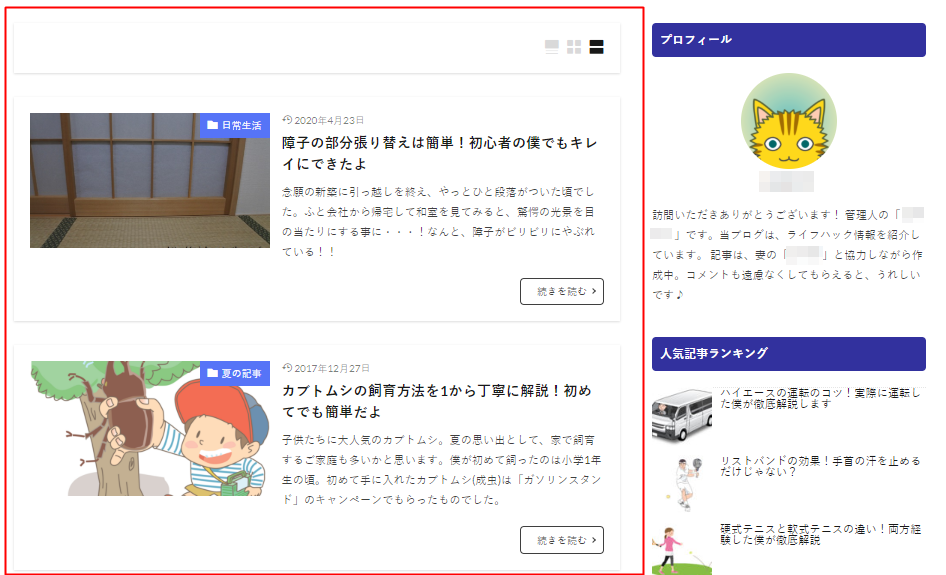
トップページのレイアウトがデフォルト設定だと、記事のアイキャッチ画像がデカ過ぎて、少々カッコ悪いんです。
そこで、見栄えの良いレイアウトに変更しようとしたのですが、なかなか思うようにいきませんでした。ホントに3時間くらいは悩みましたよ。
解決した後は超簡単と思えるのですが、分からないときは全然分からないものですorz。
というわけで、僕が失敗したポイントに注意しながら、THE THORを使用したブログのトップページのレイアウト変更の基本について解説していきますね!
ちなみに、THE THOR(ザトール)では、レイアウトをユーザー(訪問者)側で変更できるボタンも付いているので、こちらの設定方法も合わせて紹介しますよ♪


THE THOR レイアウト:変更前と変更後
まずはレイアウトの変更前と変更後の比較をご覧ください。
【変更前】

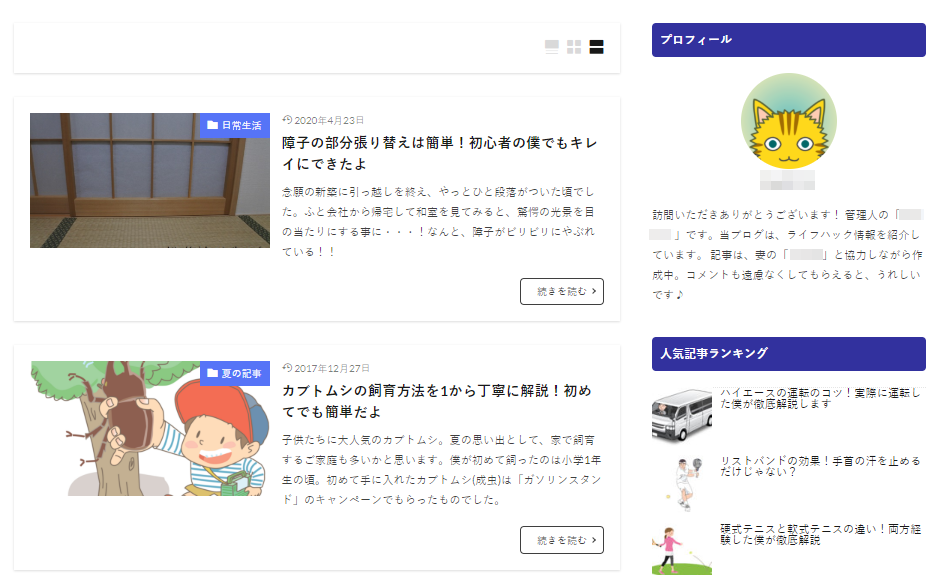
【変更後】

個人的には、デフォルトの設定だとアイキャッチ画像がデカ過ぎて、少々カッコ悪いなと感じてしまいます。なので、今では上記変更後のような大きさに落ち着いています。どうでしょう、ちょっとは見栄えが良くなっていますでしょうか?

当初、THE THOR(ザトール)のカスタマイザーで何処をいじればこのような設定ができるのかが分からず、本気で苦労したんですよ。
最初に分かったのは、THE THOR(ザトール)のカスタマイザー以外のところで設定する方法。しかし、どうしても自分の中で納得できなかったのです。
まぁ最終的にはしっくりくる設定ができましたが、なぜこんなに悩んだのかというと、この「レイアウト」というキーワードが思いつかなかったから。知りたい情報を素早く検索できるようになりたいものです。
少々脱線してしまいましたが、次の章では、上記のようなレイアウトに設定変更する手順を解説していきます!
THE THOR レイアウト:トップページは最新の投稿を選ぼう
最初に、トップページは最新の投稿と固定ページの2種類が選できるようになっています。それぞれ以下のような特徴がありますよ。
- 最新の投稿
記事の新着順にトップページに表示する仕様。オーソドックスな設定で初心者の方はこちらがおすすめ。
- 固定ページ
特に読んで欲しい記事をトップページに表示させたり、カテゴリーをトップに表示させたりしてブログ内のユーザビリティを上げられる上級者向けの設定。
ですので、基本的には最新の投稿をトップページに表示させましょう。それでは設定方法ですね。
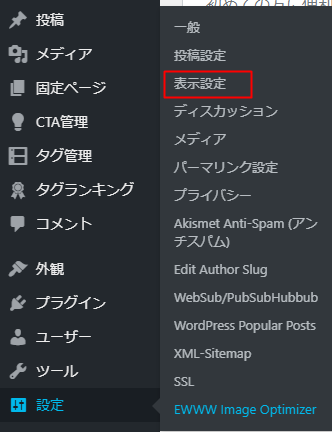
まずは、ワードプレスの管理画面を開き、ダッシュボードの設定→表示設定を選択します。

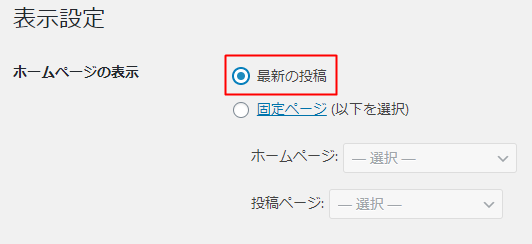
表示設定を編集する画面がでてきますので、ホームページの表示のところを「最新の投稿」にチェックして「変更を保存」で保存します。

簡単ですね。
THE THOR レイアウト:変更方法を丁寧に解説
続いて、肝心のレイアウトの変更方法です。レイアウトの変更は以下の手順でやっていきます。
- レイアウト切替ボタンの設置
- 記事一覧リストの各種設定方法
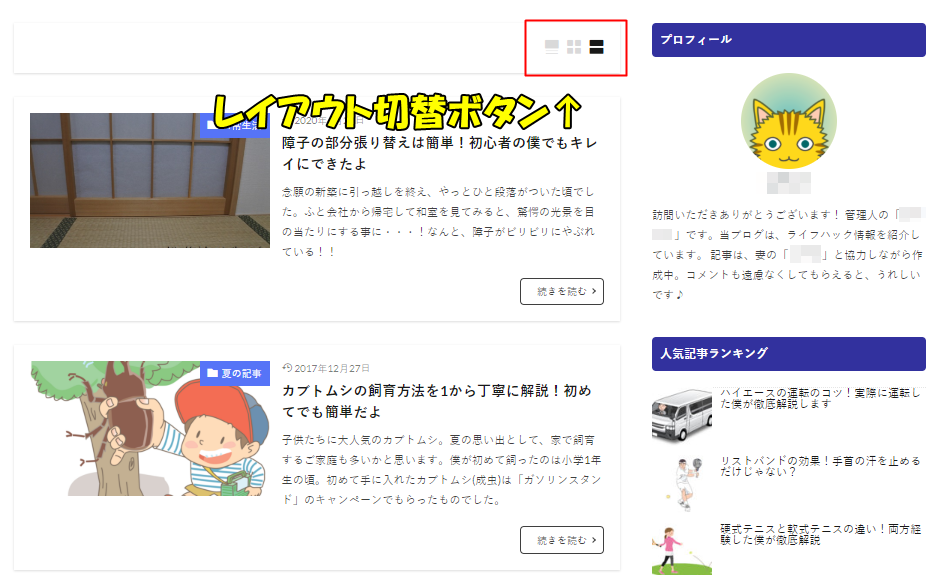
まずは、THE THOR(ザトール)の特長でもあるレイアウト切替ボタンを設置しましょう。このボタンはユーザー(訪問者)が3パターンから自由にレイアウトを変更できるので、ユーザビリティの向上が期待できます。
レイアウト切替ボタンはコレ。

レイアウト切替ボタンの設置
最初に、管理画面の外観→カスタマイズをクリック。

アーカイブ設定[THE]を選択。

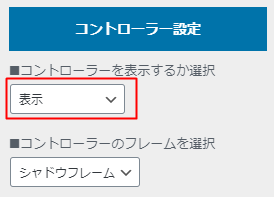
コントローラー設定をクリック。

コントローラーを表示するか選択→「表示」。
コントローラーフレームを選択→「シャドウフレーム」(好みで)。

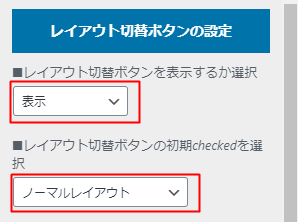
レイアウト切替ボタンを表示するか選択→表示。
レイアウト切替ボタンの初期checkedを選択→「ノーマルレイアウト」。

にそれぞれ設定します。
注意
上記「コントローラーを表示するか選択」を「表示」にしておかないと、レイアウト切替ボタンの設定も反映されないので注意しましょう!
「レイアウト切替ボタンの初期checkedを選択」については、3パターンから選択できるデフォルト設定です。ここではノーマルレイアウトにしましたが、あなたの好みで他のものを選択してもOKですよ。
ちなみに、3パターンのレイアウトはそれぞれこのようになります。
ワイドレイアウト(default)

カードレイアウト

ノーマルレイアウト

記事一覧リストの各種設定方法
続いて、記事一覧リストの各種設定方法について解説します。
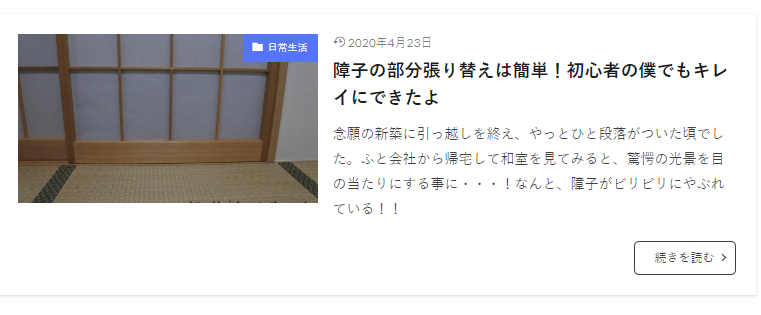
ここでは最終的にこのような記事一覧リストになることを目標としていきますね。

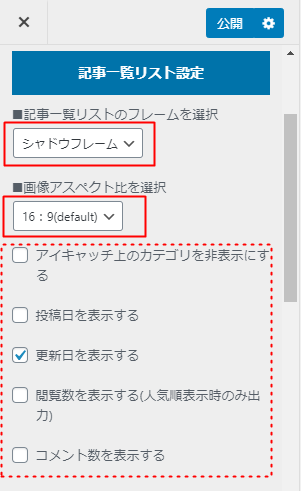
まず、外観→カスタマイズ→アーカイブページ設定[THE]→記事一覧リスト設定の順に開きましょう。


各設定項目があるので、次のように設定して最後に公開をクリックします。
- 記事一覧リストのフレームを選択:シャドウフレーム
- 画像アスペクト比を選択:16:9(default)(「更新日を表示する」にもチェック)
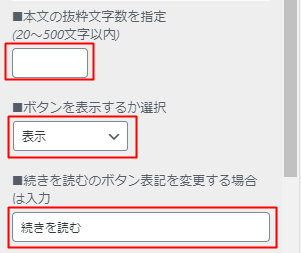
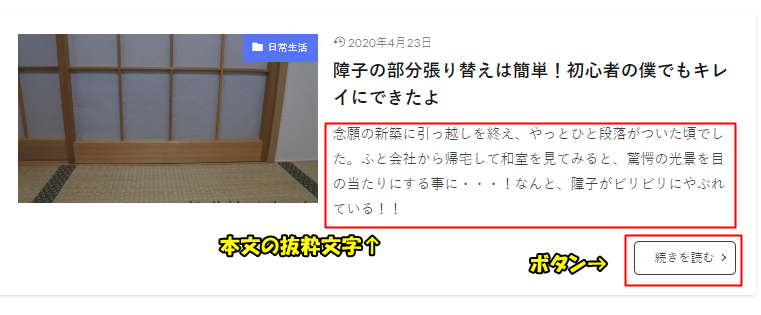
- 本文の抜粋文字数を指定:空白
- ボタンを表示するか選択:表示
- 続きを読むのボタン表示を変更する場合は入力:続きを読む
本文の抜粋文字数とは、以下の文字数のことを言っています。「続きを読む」のボタンはこれですね。

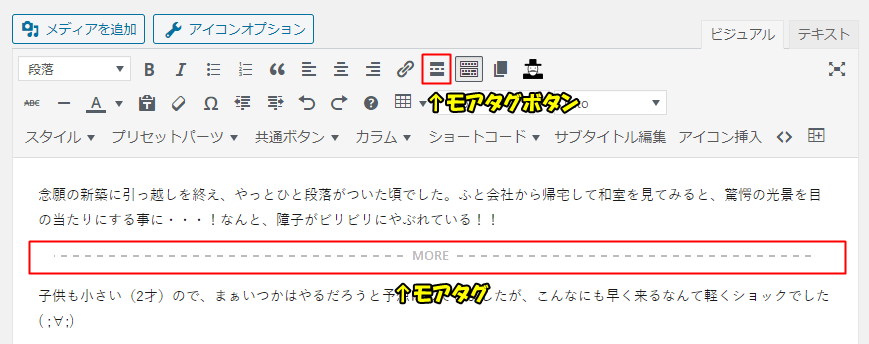
本文の抜粋文字数を指定は空白にしておきましたが、記事投稿の際は、表示させたい箇所にモアタグを入れるようにしましょう。

いかがでしたでしょうか?レイアウト変更と記事投稿一覧の設定はできましたでしょうか?ブログのトップページは、第一印象を決める重要ページでもあるので早めに設定しておきましょう!
ヨッシーぶろぐ限定!THE THOR(ザトール)購入特典のご紹介
今回の記事ではTHE THORを使用していることを前提で解説してきましたが、当ブログ経由でTHE THORを購入していただければ、以下の特典をもれなくプレゼント!
購入特典一覧
- THE THOR初期設定代行サービス
- 無料&無期限のメールサポート権利
- ネット上には出てこない!キーワード選定の極意
- ブログ作成に必要不可欠!画像編集の無料ツール
- 超絶丁寧な記事添削権利(1件分)
- アクセス大爆発!秘伝のSNS集客術
- THE THOR代を実質無料にする秘密の手法
- 売れるセールスレターの極意
- 社畜リーマンが20代で1000万円貯めた極秘手法
- 20万円のコンサルで習得した画期的なポイント
- 実際に稼いでいるサイトのURLを大公開!
詳細は下記リンク先の後半をご覧ください。時間の無い方は目次でジャンプすることも可能♪
最後までお読みいただきありがとうございました。何か判らない事があれば何でもお問合せくださいね♪
[hoverner id=2639]