こんにちは、ヨッシー(@freeman_yoshi)です!
注意
2022年現在、AFFINGER5はAFFINGER6にバージョンアップされております。
本記事内の画像はAFFINGER5のものですが、内容としてはAFFINGER6にも適応しますので、ご安心ください。ただし、クラシックエディタで進めておりますのでご了承ください。
前回の記事では、affinger5に必要なプラグインについて紹介させてもらいました。ではその後は、どうしたら良いのでしょう?
ブログらしくするためには、まずは各固定ページを作成してグローバルメニューを作成するのが良いと思います!
というわけで、この記事では各固定ページの作成方法からグローバルメニューの作成方法について丁寧に解説していきますよ!画像付きで解説していきますので、見ながらマネしていただければOKです。
AFFINGER5のグローバルメニューに表示する固定ページはコレ!
グローバルメニューに表示したい基本的な固定ページはこんな感じ。
基本固定ページ
- ホーム
- お問合せ
- プロフィール
- プライバシーポリシー
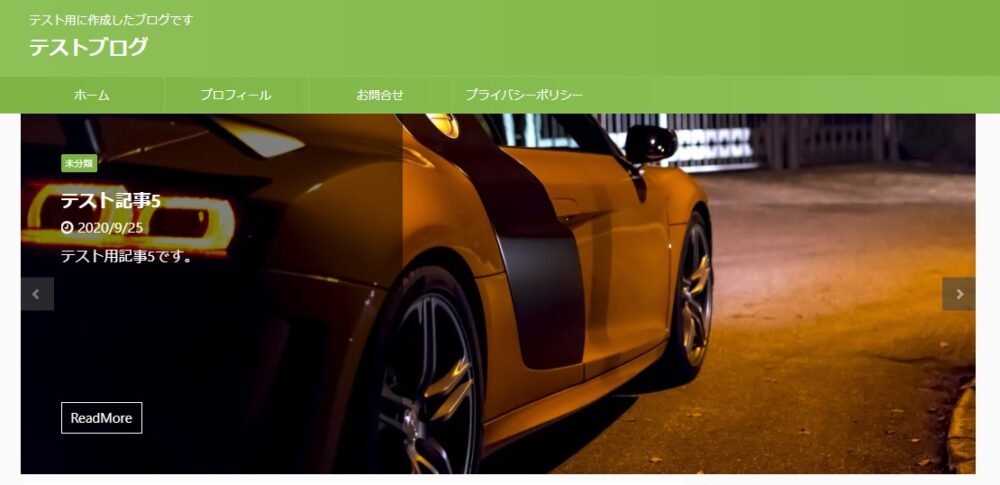
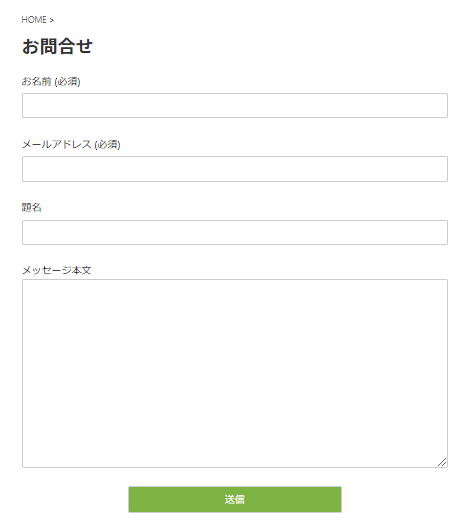
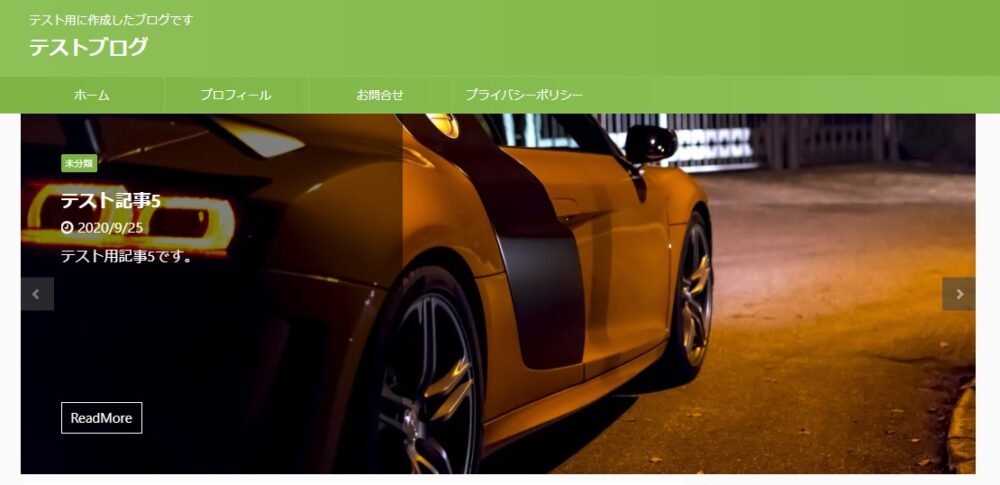
実際の画像はこのようになりますね。

この他にも色々固定ページに入れたい!と思われるかもしれませんが、まずは必要最低限のこれら4つを作成していきましょう。


作成手順としては、
- 各固定ページの作成
- グローバルメニューの作成
の順でやっていきますよ。
AFFINGER5の各固定ページの作成方法
先ほど、4つの固定ページを紹介しましたが、実は「ホーム」は最初から作成されています。
ですので、実際の作業としては、
- お問合せ
- プロフィール
- プライバシーポリシー
の3つを作成すればOK。
それでは、順番に作成手順をみていきましょう。
お問合せページ作成手順
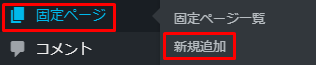
まずはWP(ワードプレス)の管理画面を開きます。そして、固定ページから新規追加を選択。

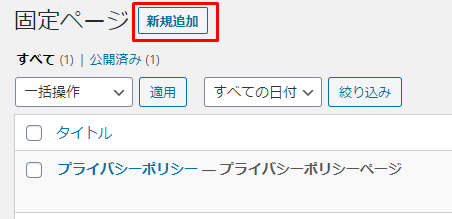
固定ページを作成する画面に移り、新規追加を選択。

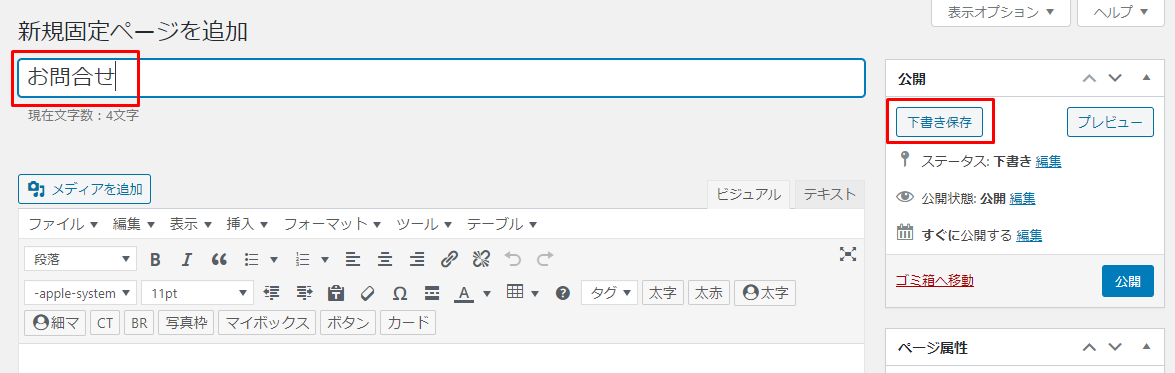
新規固定ページを追加の画面に移ります。このページで、まずはタイトルに「お問合せ」と入力して、一旦、下書き保存をしましょう。

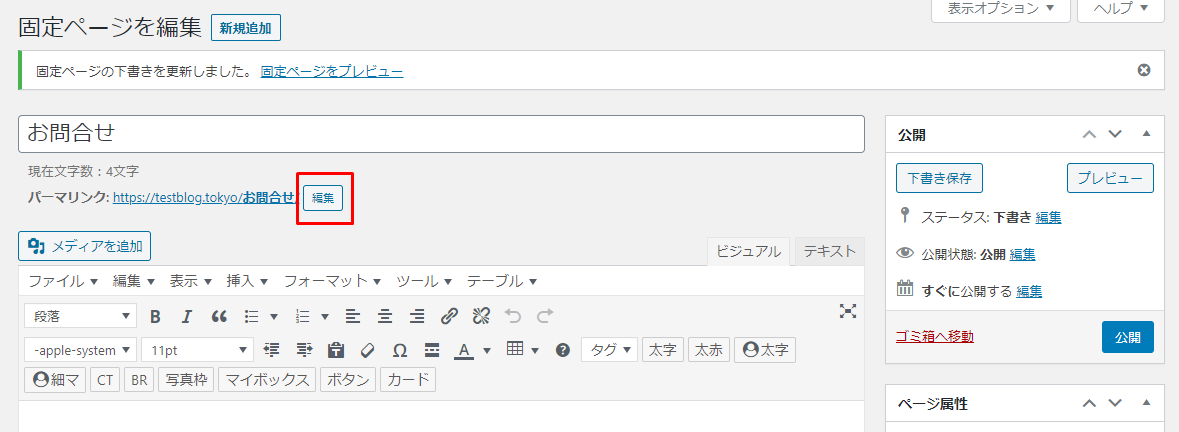
すると、パーマリンクのURLが表示されるので、編集ボタンをクリックしてここにお問合せを表すアルファベットを入力します。

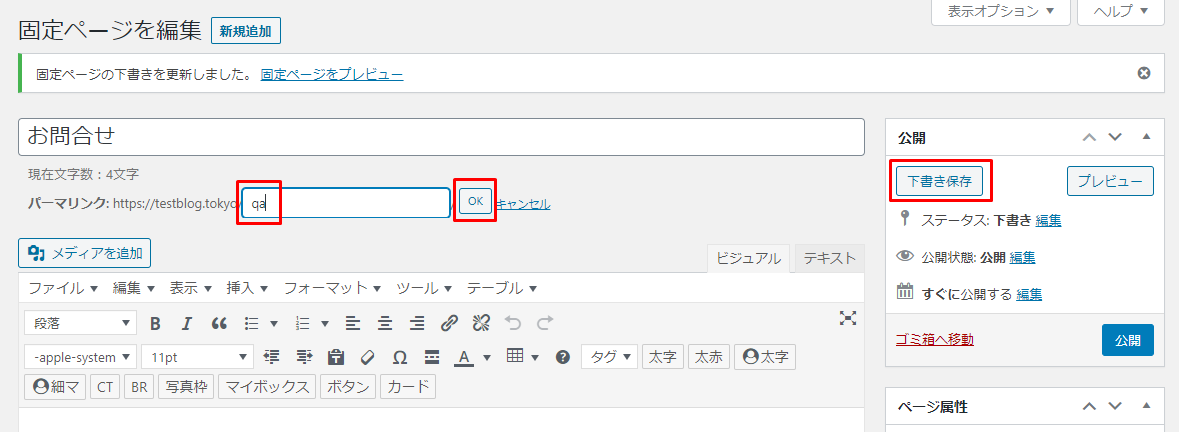
今回は「お問合せ」なので「qa」(Q&A)と入力しました。そして、OKをクリックして下書き保存。

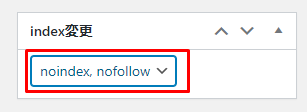
お問合せページは特にグーグル等の検索エンジンにインデックスさせる必要がありませんので、index変更は「noindex, nofollow」にしておきましょう。

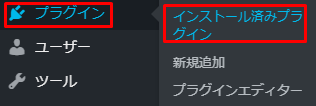
続いて、管理画面に戻り、プラグイン→インストール済みプラグインをクリック。

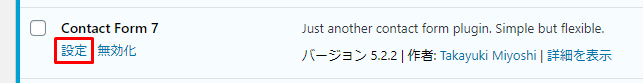
インストール済みプラグインの一覧から「Contact Form7」の設定を選択しましょう。まだインストールしていない場合は、こちらの記事を参照してください。

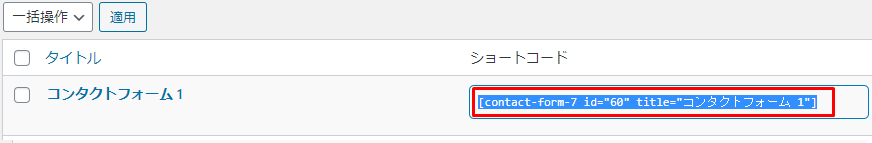
すると、ショートコードが判りますので、こちらを選択して「Ctrl+C」でコピーします。

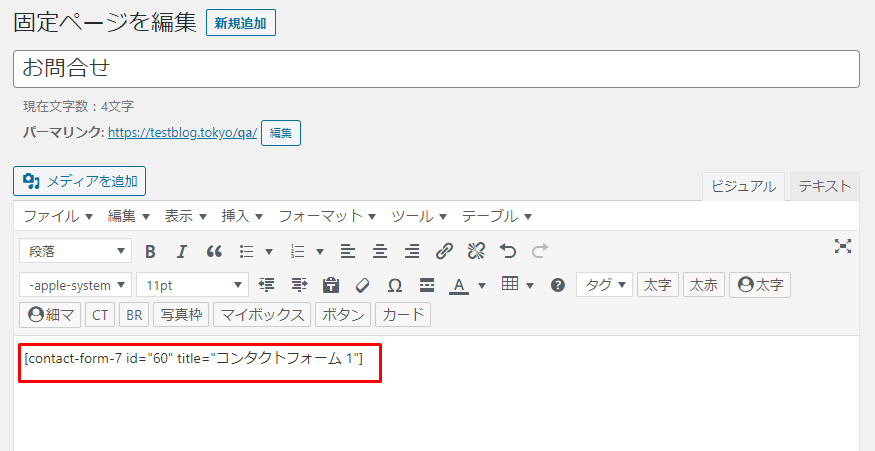
再び、お問合せの編集ページに戻り、記事本文の欄に先ほどコピーしたショートコードを「Ctrl+V」で貼り付けて更新しましょう。

プレビューを確認すると、このようになります。

以上で、お問合せページは作成完了です。
プロフィールとプライバシーポリシーの作成手順
残りは、「プロフィール」と「プライバシーポリシー」の作成手順です。お問合せページは、ショートコートが必要になりましたが、「プロフィール」と「プライバシーポリシー」はもっと簡単に作成できますよ。
基本的な流れは、
- 固定ページの新規追加
- パーマリンクの末尾を任意のアルファベットに変更
- index変更を「noindex, nofollow」
- 固定ページの記事内容はあなた自身で作成
- 更新
で完了します。
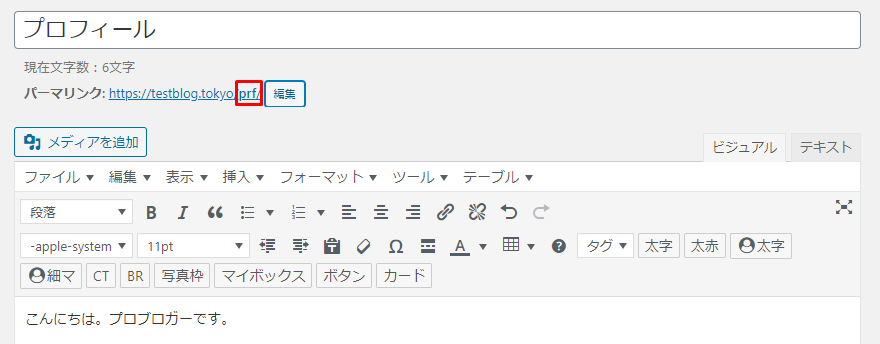
プロフィールを作成する場合のパーマリンクのアルファベットは、このような感じ。プロフィールの内容は、あなたのセンスで色々と書いてみましょう。

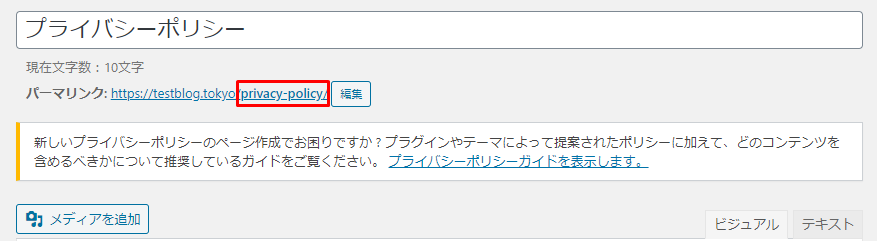
そして、プライバシーポリシーを作成する場合のパーマリンクのアルファベットは、このような感じ。

プライバシーポリシーの内容は、こちらの記事で詳しく紹介していますので、参考にしてみてくださいね!


AFFINGER5のグローバルメニュー作成方法
いよいよグローバルメニューの作成方法の紹介です。
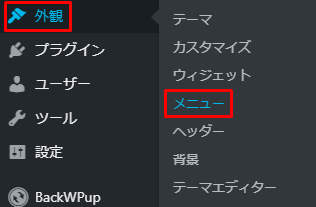
最初にWPの管理画面を開いて、外観→メニューを選択します。

メニュー項目の編集画面となります。左側の「メニュー項目を追加」の「固定ページ」を「すべて表示」にして、「すべて選択」にチェックを入れて「メニューに追加」をクリック。

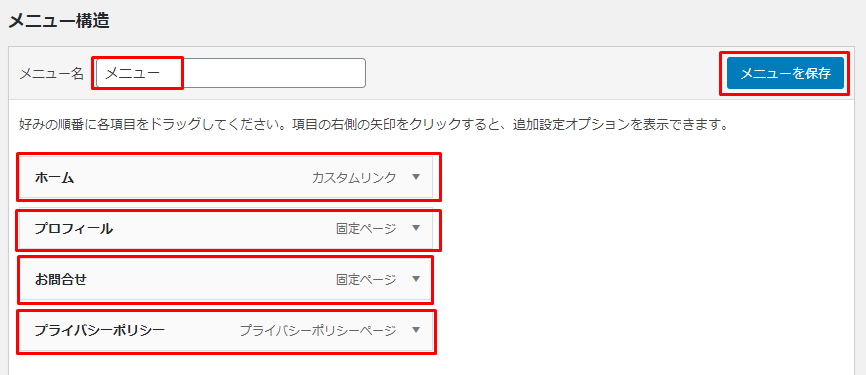
続いて、メニュー構造に4つの固定ページが入っている事を確認して、メニュー名に「メニュー」と入力して、「メニューを保存」をクリック。

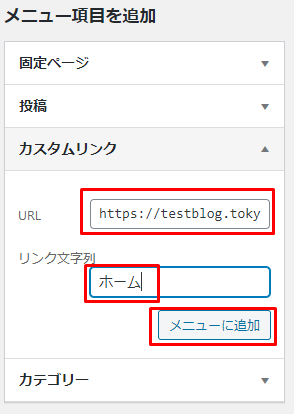
なお、ホームのカスタムリンクのところは、リンクしたいトップページのURLを記入して、メニューに追加しておきましょう。これで、ホームのリンクからあなたのブログのトップページにジャンプできるようになります。

完成したブログのトップページはこのようになりますのでチェックしてみましょう。



AFFINGER6のヨッシー限定特典をご紹介
当ブログ経由でAFFINGER6をご購入していただいたあなたには、ヨッシー限定特典をプレゼントいたします。
特典内容は、以下のようになっておりますよ。
ポイント
- アドセンス審査にすんなり合格するポイントまとめ
- ネット上には出てこない!キーワード選定の極意
- ブログ作成に必要不可欠!画像編集の無料ツール
- 超絶丁寧な記事添削権利10件分
- AFFINGER6代を回収できる秘密の合法手段
- 社畜リーマンが20代で1000万円貯めた極秘手法
- 【数量限定】ブログ運営コンサル級メールサポート権利「V360」


AFFINGER6のヨッシー限定特典の詳細は、下記リンク先の後半をご覧ください。