こんにちは、ヨッシー(@freeman_yoshi)です!
注意
2022年現在、AFFINGER5はAFFINGER6にバージョンアップされております。
本記事内の画像はAFFINGER5のものですが、内容としてはAFFINGER6にも適応しますので、ご安心ください。
前回の記事では、アフィンガー5のインストールについて紹介させてもらいました。インストールが完了したら「それじゃ、あとは頑張って♪」では、あまりにも無責任すぎますよね?
安心してください、その後は「何をすれば良いのか?」この記事でしっかりと紹介させてもらいますので!アフィンガー5をインストールした後は、必要なプラグインをサクサク導入していきましょう!

という声が聞こえてきそうですが・・・。プラグインとは、WP(ワードプレス)をより便利に使うことができるオプション機能のことですよ!
というわけで、この記事ではアフィンガー5に必要なプラグイン10個を紹介していきます。紹介していく順番通りに作業することで、迷うことなく必要なプラグインのインストールが完了するはずですよ!
アフィンガー5に入れるプラグイン!インストールの基本を覚えよう
まずは、プラグインをインストールする手順を覚えましょう。基本的にこの方法でインストールしていきますので、ここでしっかりと自分のモノにしておくと後々役に立ちますよ。
例としてプラグイン「Classic Editor」をインストールしていきましょう。
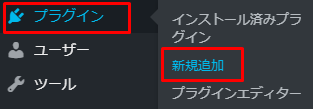
最初にWPの管理画面にログインします。そして、プラグイン→新規追加をクリック。

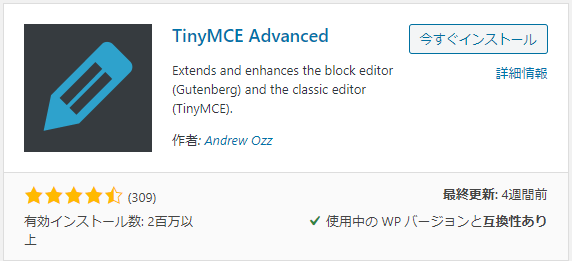
新規のプラグイン追加画面に切り替わるので、キーワードのところに「Classic Editor」と入力しましょう。すると、一番上に自動的に「Classic Editor」のプラグインが出現します。そして、「今すぐインストール」をクリック。

続いて、「有効化」をクリック。

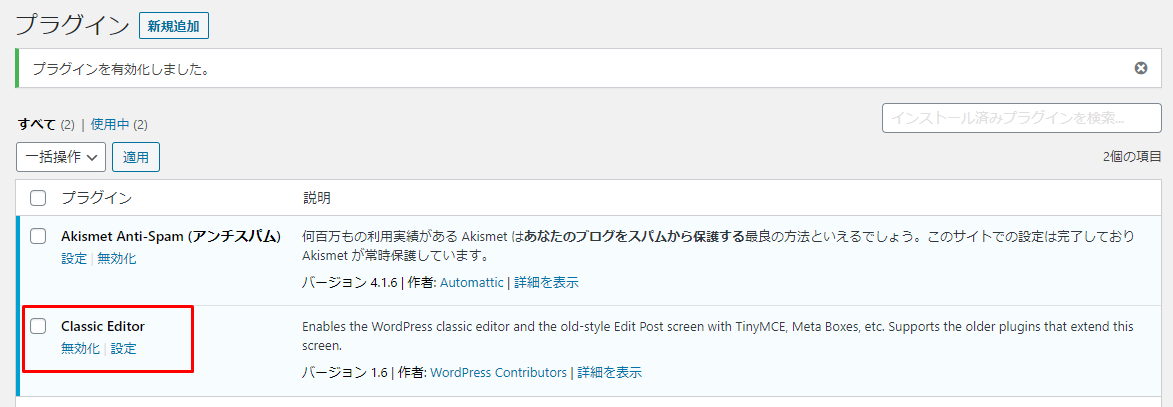
管理画面からプラグインを確認すると、「Classic Editor」がインストールされているのが分かりますね。

ここまでが一連のプラグインをインストールする手順となりますよ。


アフィンガー5!インストールするだけのプラグイン
というわけで、インストールするだけで特に難しい設定を必要としないプラグインを紹介しますね。先ほどインストール手順を説明した際に登場した「Classic Editor」を含めて全部で6種類。
- Classic Editor
- TinyMCE Advanced
- AddQuicktag
- Contact Form7
- Websub/PubSubHubbub
- PS Auto Sitemap
それでは、1つ1つどんな効果があるのか解説していきますね。
Classic Editor

まずは、「Classic Editor」。これは、記事投稿編集画面の形式を旧式に戻すためのプラグイン。
こちらを入れなければ新型の編集画面を使うことになりますが、アフィンガー5では、旧式の編集画面を推奨しています。ですので、是非入れておきたいプラグインの1つですね。
注意
AFFINGER6の場合、ブロックエディタを推奨しているので、ブロックエディタを使用する場合はこのプラグインは不要となります。
TinyMCE Advanced

つづいて、「TinyMCE Advanced」。
これは、記事投稿画面の編集ボタンの種類を増やすためのプラグインです。
無料ブログなんかでは、全てワンクリックで編集できることが多いですが、WP(ワードプレス)を使った有料ブログではそんなに親切ではありません。そんな状況を一発で解決できるプラグインとなります。
AddQuicktag

つづいて、「AddQuicktag」。
こちらも記事投稿画面に関連するプラグインです。
記事装飾に使うコードを設定して簡単に呼び出すことができますよ。普段から良く使うコードを設定する必要がありますが、それは追々行うとして、まずは普通にインストールしておきましょう。
Contact Form7

つづいて、「Contact Form7」。
ブログに必ず必要になるのが「問い合わせページ」。こちらのプラグインはそれを簡単に実現できるようになります。
Websub/PubSubHubbub

そして、「Websub/PubSubHubbub」。
舌をかみそうなネーミングのプラグインですが、非常に重要な役割を果たします。
記事投稿した際にグーグルクローラーに素早くその情報を伝達する事ができるプラグインとなりますね。
これを入れていないと「いつまで経っても検索エンジンにインデックスされない(怒)」となりますが、それを早める効果がありますよ。
PS Auto Sitemap

それから、「PS Auto sitemap」ですね。
ブログにサイトマップは必要不可欠。サイトマップには大きく分けて2種類あり、
- HTMLサイトマップ→訪問者向け
- XMLサイトマップ→クローラー向け
があります。HTMLサイトマップは、ブログ内の記事を一覧にしたいわゆる訪問者向けのサイトマップ。一方、XMLサイトマップとは、ブログ情報を検索エンジンにお知らせするためのサイトマップとなりますね。
そして、「PS Auto sitemap」は、HTMLサイトマップを簡単に作成するためのプラグインになりますよ。ちなみに、XMLサイトマップを作成するためのプラグインは後ほど説明する「Google XML Sitemap」で紹介していきますね!


アフィンガー5!少し設定が必要なプラグイン
少し設定が必要なプラグインは全部で4つ。
- BackWPup
- Google XML Sitemaps
- EWWW Image Optimizer
- Akismet Anti-Spam
では、1つ1つ順番に入れていきましょう!
BackWPup
まずは、こちらのプラグイン。WPを使ったブログは、何かの拍子に調子がおかしくなってしまう事もあります。そんな時、バックアップデータを取っておくと復元することが可能。
使用しているサーバーの方でもバックアップを取ってくれている事があるかも知れませんが、あなた自身でもバックアップしておいた方が2重の安心につながりますよね。
それでは、早速インストールしていきましょう。
新規プラグインで「BackWPup」を検索して「今すぐインストール」をクリック。

WPの管理画面に戻り「BackWPup→新規ジョブを追加」をクリック。

バックアップは全部で以下2種類のデータをバックアップする必要があります。
- ファイルのバックアップ
- データベースのバックアップ
ファイルのバックアップ
最初に「ファイルのバックアップ」の設定をしていきます。
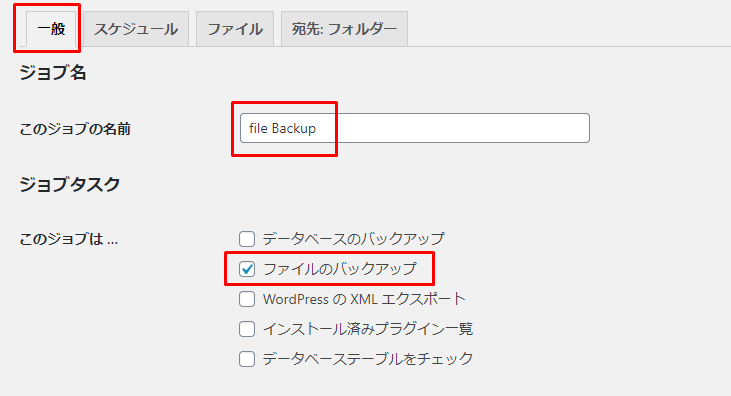
一般タブを選択し、このジョブの名前に分かりやすい名前を入力しましょう。ここでは、「file Backup」としましたよ。そして、ファイルのバックアップにチェック。

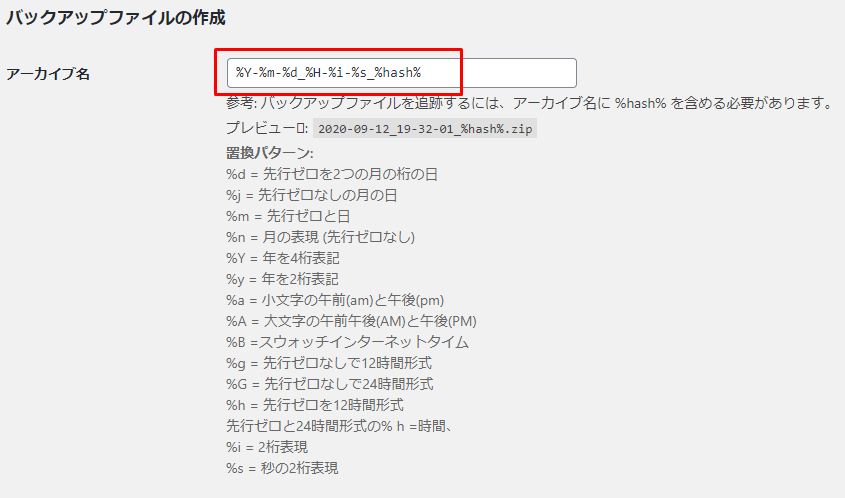
このまま下にスクロールして、アーカイブの欄はデフォルトのままでOK。

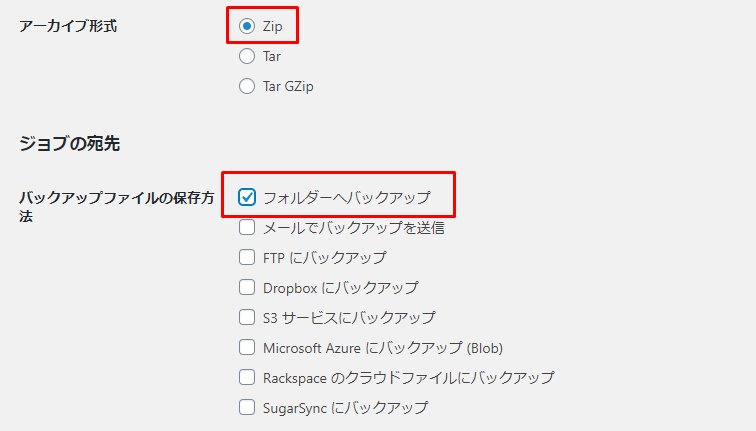
更に下にスクロールして、アーカイブ形式は「Zip」を選択。ただし、こちらは、ウインドウズを使用している場合です。マックの場合はTar GZipを選択する。ジョブの宛先は、「フォルダへバックアップ」を選択しましょう。

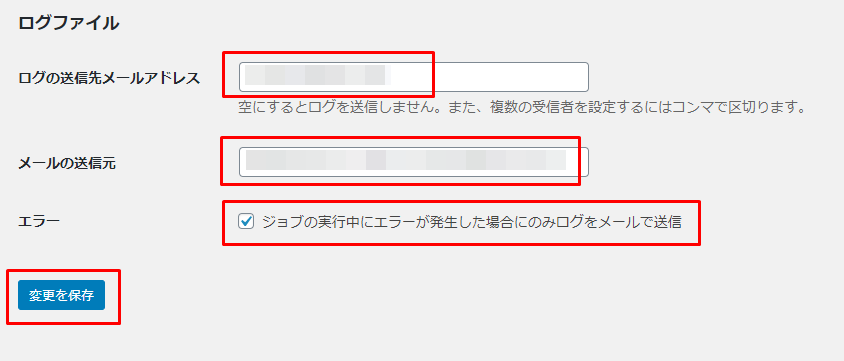
ログファイルはデフォルトのままでOK。そして、変更を保存をクリック。

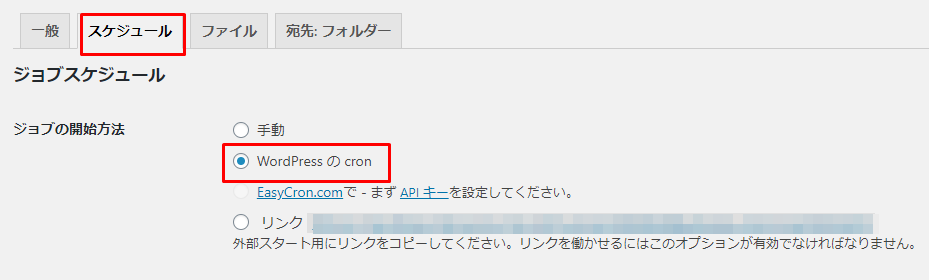
つづいて、スケジュール設定ですね。スケジュールタブをクリック。そして、Word Pressのcronを選択。

下にスクロールして、実行時間の設定をします。
スケジューラ―の種類は基本を選択。スケジューラーは、とりあえず以下のように設定しておきましょう。毎週日曜日の午前2時にバックアップを取るということになります。なぜこの時間帯なのかというと、ブログのアクセス数が最も少ないことが予想されるからです。最後に変更を保存をクリック。

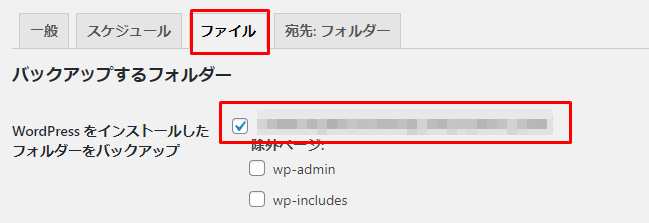
つづいて、バックアップするフォルダーについては、以下のように基本的にデフォルトのままでOK。ここでは最上部の画像しかありませんが、以降の設定も全てデフォルトのままにしておきましょう。

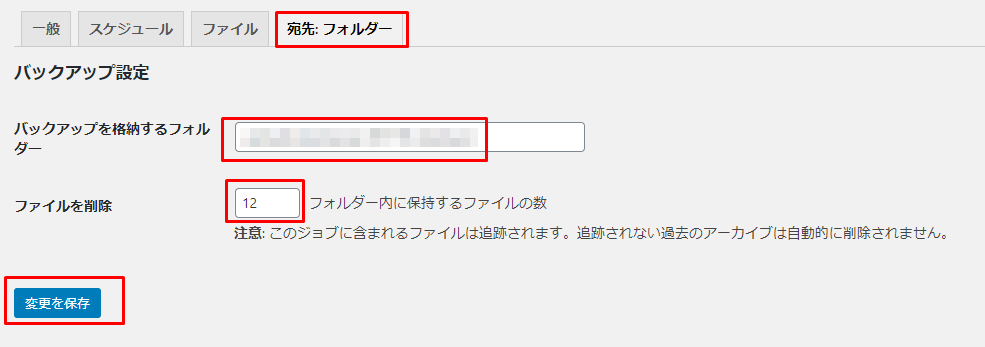
そして、バックアップを格納するフォルダを設定します。宛先:フォルダのタブをクリック。一番上は、デフォルトのままでOK。フォルダ内に格納するファイル数は12としておきましょう。最後に「変更を保存」をクリック。

データベースのバックアップ
つづいて、データベースのバックアップをしていきましょう。流れとしてはプとほぼ同じなので簡単ですよ♪
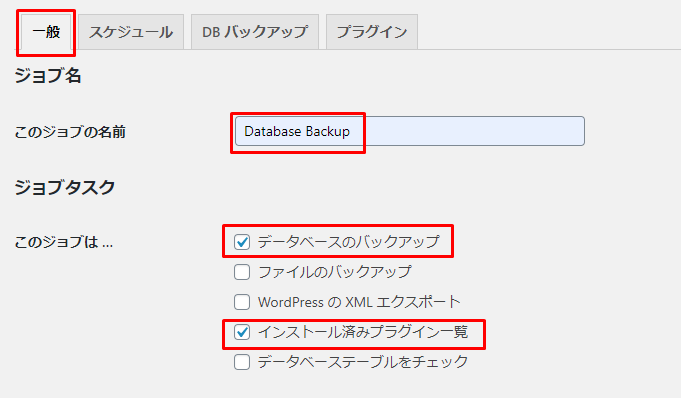
先ほどと同様に、「BackWPup→新規ジョブを追加」で新しいジョブを作成します。ジョブの名前は「Database Backup」とでもしておきましょう。そして、「データベースのバックアップ」と「インストール済プラグイン一覧」にチェック。

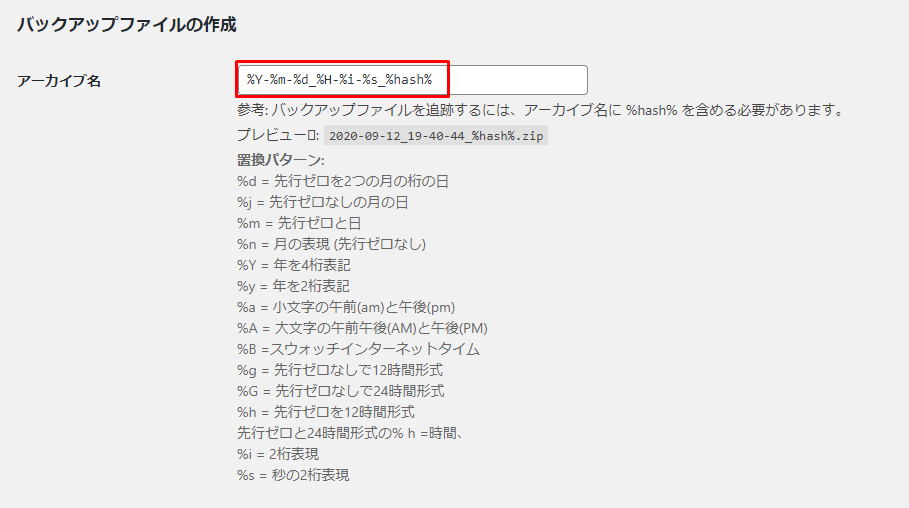
下にスクロールすると、バックアップファイルの作成が出てきますが、ここはデフォルトのままでOK。

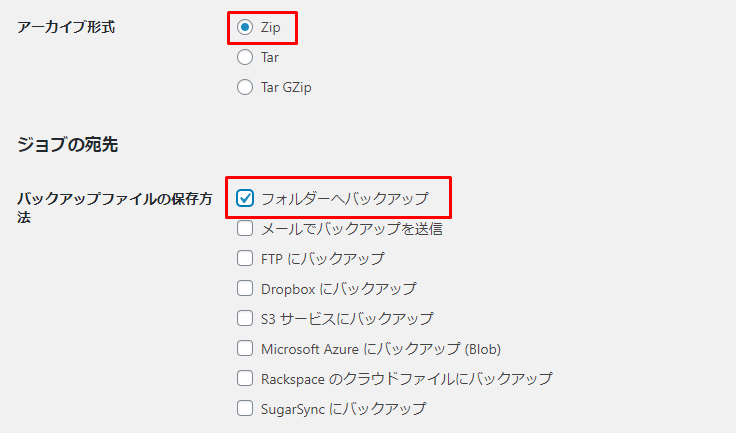
更に下にスクロールして、アーカイブ形式はZipを選択。先ほどと同様、これもウインドウズを使用している場合です。マックの場合はTar GZipを選択。ジョブの宛先は、「フォルダへバックアップ」を選択しましょう。

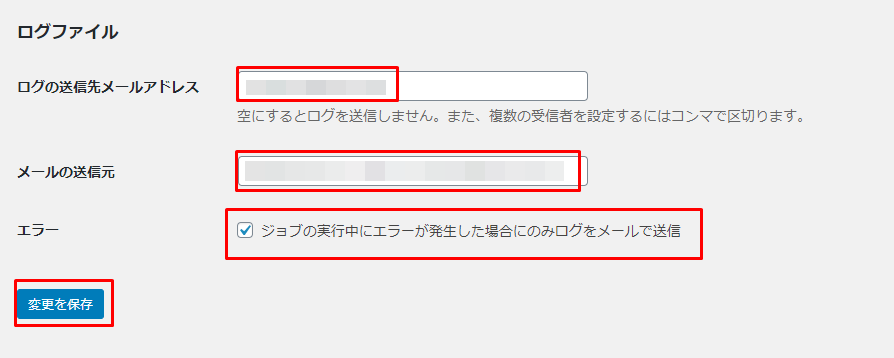
ログファイルはデフォルトのままでOK。最後に「設定を保存」をクリック。

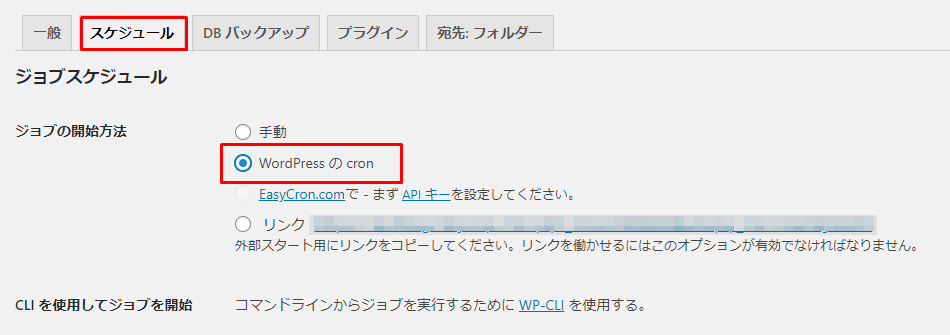
つづいて、スケジュールですね。WordPressのcronを選択。以下のように設定して、「設定を保存」をクリック。

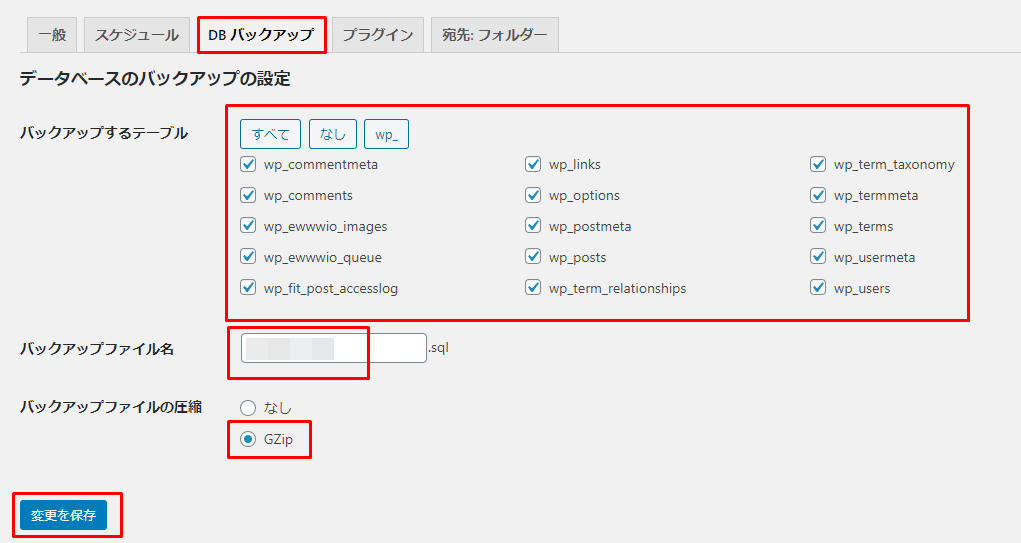
そして、DBバックアップのタブをクリックします。こちらも以下のように設定しましょう。バックアップファイル名はデフォルトのままでOKです。バックアップの圧縮はGZipを選択。最後に「変更を保存」をクリック。

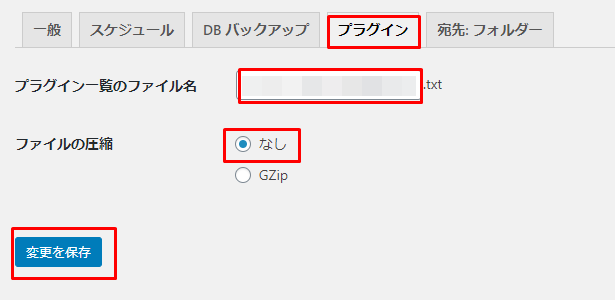
プラグインはこのように設定しましょう。プラグイン一覧のファイル名はデフォルトのままでOK。最後に「変更を保存」をクリック。

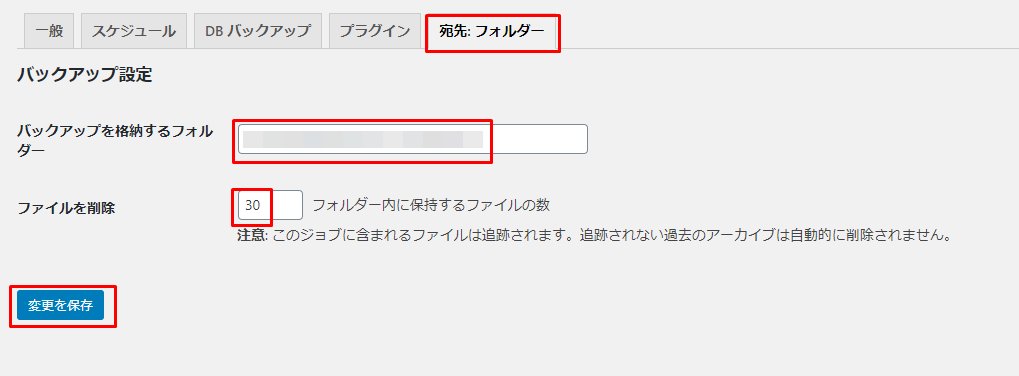
宛先:フォルダはこんな感じに設定します。バックアップを格納するフォルダもデフォルトのままでOK。ファイルを削除は30としておきましょう。最後に「変更を保存」をクリック。

以上でBackWPupの設定は完了です。


Google XML Sitemaps
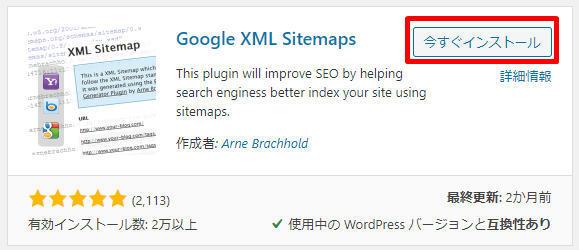
では、気を取り直してGoogle XML Sitemapsのインストールですね。こちらのは、ブログのサイトマップを生成してくれる重要なプラグインとなります。
まずはインストールして有効化しましょう。


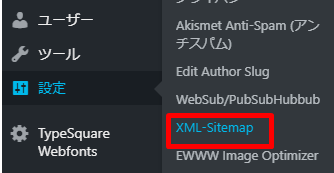
WP管理画面に戻り、設定から「XML-Sitemap」をクリック。

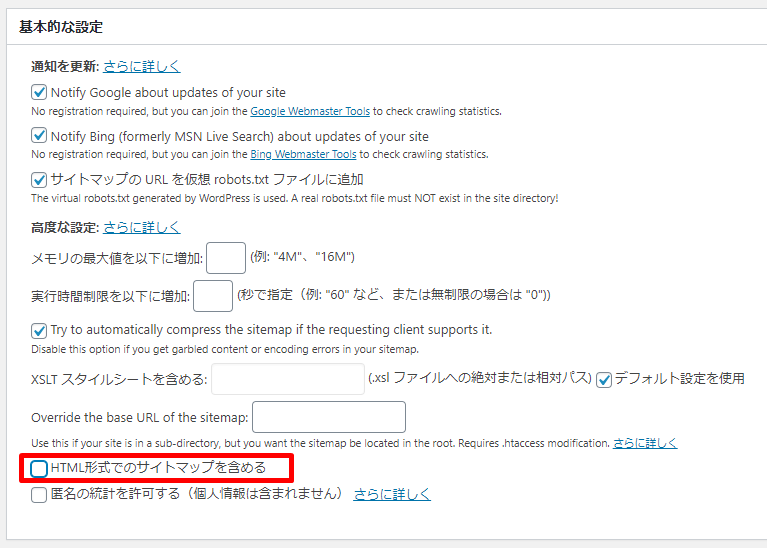
基本的な設定は以下のように設定しましょう。「HTML形式のサイトマップを含める」のチェックは外します。

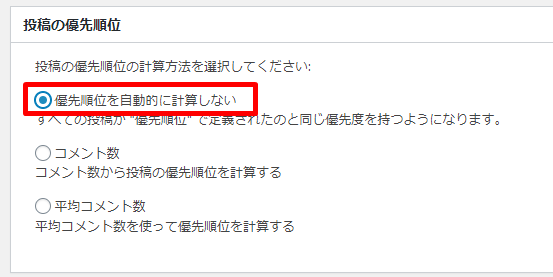
投稿の優先順位は、このように設定します。

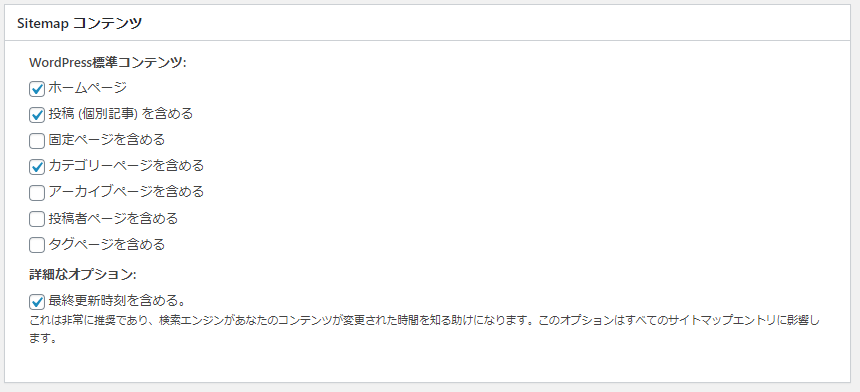
Sitemapコンテンツは以下のように設定しましょう。

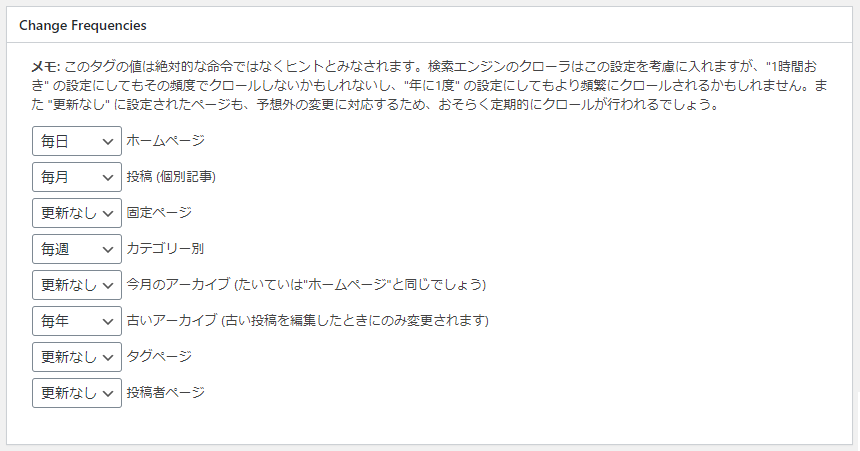
ChangeFrequenciesの設定はこのようになります。

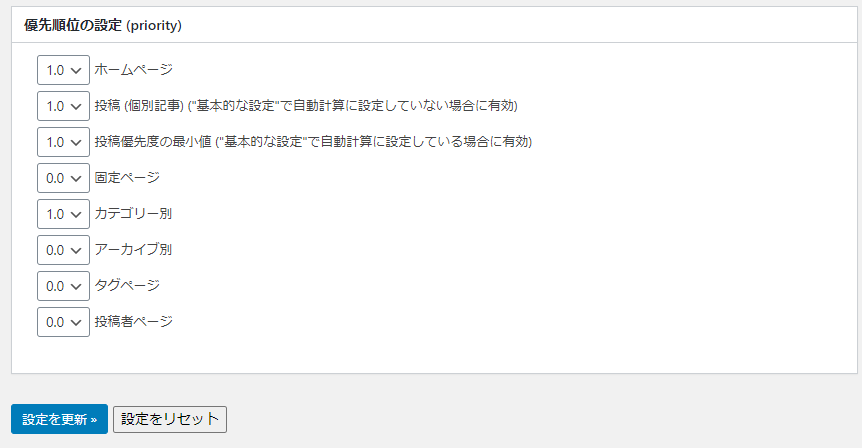
優先順位設定は、こんな感じです。

最後に「設定を更新」をクリック。これでGoogle XML Sitemapsは完了です。
EWWW Image Optimizer
次は、こちらのプラグイン。これは、アップする画像容量を圧縮してくれるプラグインです。
ブログ記事で検索上位を狙うためには、画像を取り入れることは必須科目となっています。ですので、画像ファイルを圧縮せずにアップし続けていたら容量がいくらあっても足りません。そんな問題をあっさり解決してくれるのがEWWW Image Optimizerというわけですね。
まずはインストールして有効化しましょう。


WP管理画面から「プラグイン→インストール済プラグイン」を選んで、EWWW Image Optimizerの設定をクリックします。

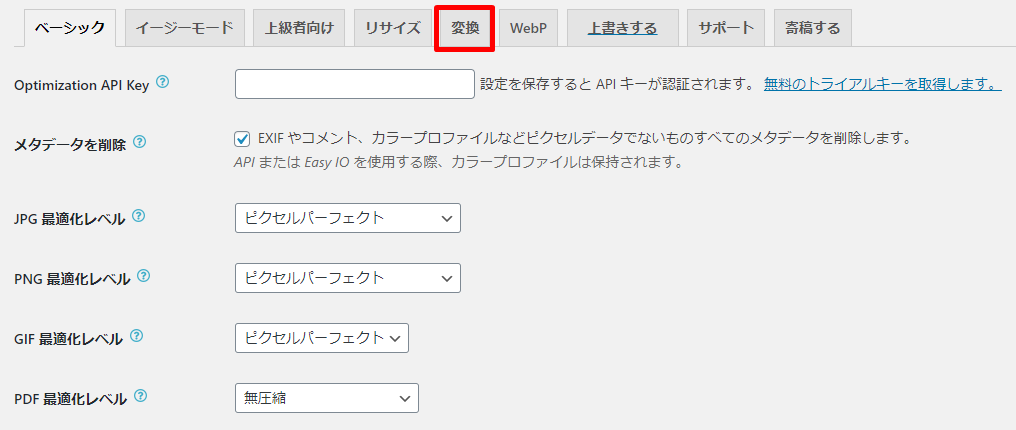
変換タブをクリックします。

変換タブの中のコンバージョンリンクを非表示にチェックを入れて、変更を保存をクリック。これで設定は完了です。

Akismet Anti-Spam
最後に、Akismet Anti-Spamを入れましょう。こちらは、スパムコメントを自動で削除してくれる非常にありがたいプラグイン。
スパムコメントとは、投稿記事内容とは全く関係のない広告メールのことで、不要なコメントのことを言います。ですので、スパムコメントは問答無用で削除する必要があるのですが、こちらのプラグインで一発解決が可能です。
なお、こちらのプラグインはWPをインストールして時点でデフォルトでインストールされているかと思います。なので、まずは有効化からスタートですね。

つづいて、Akismetアカウント設定をクリック。

そして、AKISMETアカウントを設定するをクリックします。

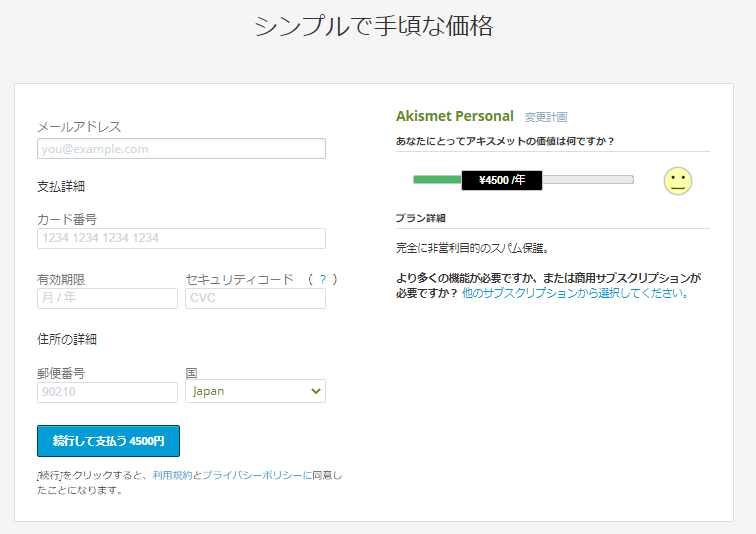
そこで、いきなり料金設定画面が登場します。



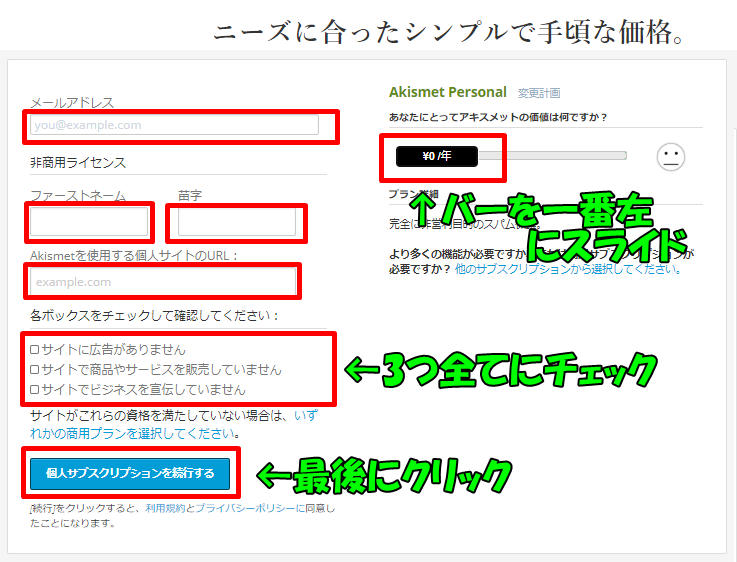
というわけで、以下必要な項目を入力して、最後に「個人サブスクリプションを継続する」をクリック。

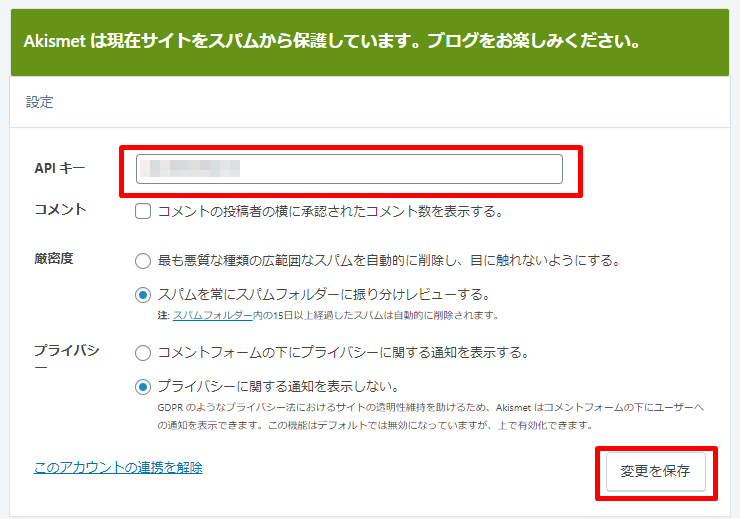
この作業で後ほど必要なAPIキーを取得することができますよ。APIキーを入力して、APIキーを使って接続するをクリックしましょう。

APIキーが入力されていることを確認したら、「変更を保存」をクリックして完了です。



アフィンガー5のプラグインまとめ
以上で、アフィンガー5に必要なプラグインと設定は完了です。ここで再び一覧にしておくとこのようになります。
インストールするだけのプラグイン
- Classic Editor
- TinyMCE Advanced
- AddQuicktag
- Contact Form7
- Websub/PubSubHubbub
- PS Auto Sitemap
少し設定が必要なプラグイン
- BackWPup
- Google XML Sitemaps
- EWWW Image Optimizer
- Akismet Anti-Spam
ただし、XML-Sitemapで生成したサイトマップをサーチコンソールに登録する作業がありますので、これは別記事で紹介したいと思います。
AFFINGER6のヨッシー限定特典をご紹介
当ブログ経由でAFFINGER6をご購入していただいたあなたには、ヨッシー限定特典をプレゼントいたします。
特典内容は、以下のようになっておりますよ。
ポイント
- アドセンス審査にすんなり合格するポイントまとめ
- ネット上には出てこない!キーワード選定の極意
- ブログ作成に必要不可欠!画像編集の無料ツール
- 超絶丁寧な記事添削権利10件分
- AFFINGER6代を回収できる秘密の合法手段
- 社畜リーマンが20代で1000万円貯めた極秘手法
- 【数量限定】ブログ運営コンサル級メールサポート権利「V360」


AFFINGER6のヨッシー限定特典の詳細は、下記リンク先の後半をご覧ください。